b 要素は HTML 要素の中で知名度が高い要素の一つですが、正しく使ってますか?HTML4 以前の時代のように、太字にしたいなら何でも b 要素を使えば良いという考え方ではいけません。今回は b 要素の正しい用法・用量を解説していきます。
b 要素の定義
b 要素をネットで検索すると、いろいろな説明が見つかり混乱するのではないでしょうか。
HTML4 時代は太字にするというスタイリング目的の要素でしたが、HTML5 以降はスタイリング目的の用途は排除され、セマンディクス(意味)が与えられました。
しかし、そのセマンディクスの説明が抽象的で分かりづらいため、多くのウェブサイトでその説明に苦労しているのが伺われます。HTML5 を解説しているにもかかわらず b 要素は太字を表すと説明するトンデモサイトもありますが、そういうサイトを除くと、おおむね次のような説明になっているのではないでしょうか。
- キーワード
- 製品名
- 注意を惹きたい箇所
正直、これを読んで b 要素の使い道がはっきりとイメージできる人はほとんどいないでしょう。では、その分かりづらい b 要素の定義はどうなっているのかというと、こんな感じです(日本語訳は筆者)。さらに分かりづらくなります。
The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words in a document abstract, product names in a review, actionable words in interactive text-driven software, or an article lede.
4.5.21 The b element – WAHTWG HTML
b要素は、実用上の目的で今まさに注意が向けられているテキストの範囲を表します。ただし、重要性が増すわけでもなく、代替音声や気分や気持ちを含むわけでもありません。たとえば、ドキュメント内のキーワード、レビュー記事の製品名、テキストベースの対話型ソフトウェアの実行ワードや記事のリード文などが挙げらあれます。
相変わらず HTML 仕様の説明というものは良く分からないのですが、キーワードや製品名というのは一例に過ぎないことがお分かりいただけるのではないでしょうか。
この小難しい説明を簡単に説明するために、多くのウェブサイトで苦労して短い文章で説明しようと試みているわけです。筆者も短い文章で b 要素を説明することはできません。なので、この記事でじっくりと解説しようと思ったわけです。
b 要素の使いどころ
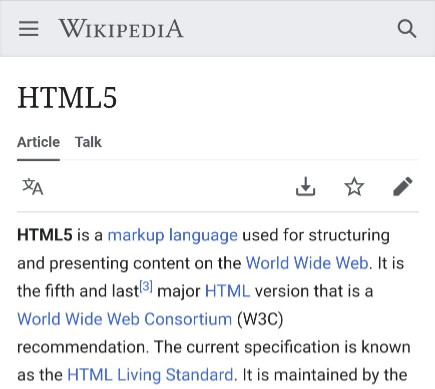
基本的に b 要素は読者に注目させたい箇所に使えば良いのですが、節度が大事です。筆者が個人的に b 要素を最もうまく使っていると思うサイトは英語版の Wikipedia です。例えば、HTML5 に関する記事を見てみましょう。
この Wikipedia のページでは、キーワードである “HTML5” に b 要素が使われています。これ以降に “HTML5” という用語は何度も出現しますが、それらには b 要素は使われていません。
このように、そのページのキーワードが本文で最初に登場するところだけに b 要素を使うのが良いのではないでしょうか。何度も太字として表現されると、読者としてはうっとおしく感じます。
この Wikipedia の例と同様に、たとえば会社の商品紹介ページで、本文で最初に登場する商品名に b 要素が使えるでしょう。教科書のような教育用のコンテンツであれば、読者に覚えてもらいたい用語が登場するときに b 要素が使えます。高校生のとき日本史や世界史の教科書に重要な人物名や出来事の名前が太字で書かれていましたが、まさにそれが b 要素なのではないでしょうか。
以上を踏まえると、b 要素って、そんなに頻繁に使うものではないと思いませんか?ウェブサイトの種類にもよりますが、どのページも必ず b 要素を何度も使っているとしたら、使い方を間違っているかもしれませんね。
i 要素、strong 要素、em 要素、h1 ~ h6 要素に注意
前述の WHATWG HTML 仕様の b 要素の定義には「重要性が増すわけでもなく」とあります。これは strong 要素に適切なコンテンツを除外するために書かれたものです。また、「代替音声や気分や気持ちを含むわけでもありません」とあるのは、i 要素に適切なコンテンツを除外するためです。
つまり、b 要素を使う前に、strong 要素や i 要素のほうが適切かどうかを考えましょう、ということです。いずれにも該当しないなら、b 要素が適切かもしれないということですね。
em 要素にも注意が必要です。em 要素は強調を表します。強調は太字にしたいことが多いため、本来は em 要素が適切であるにも関わらず、b 要素を使ってしまう傾向があります。
その他に良くある間違いとして、見出しに b 要素を使ってしまう例があります。当然、見出しには h1 ~ h6 要素を使うべきなのは言うまでもありません。このページを読んでいただいている意識が高い皆さんにはありえない話ではありますが、i モード時代から HTML の知識をアップデートしていないシニアな方(筆者もその世代です)の中には、見出しに b 要素を使ってしまう人もいるかもしれませんので、注意しましょう。
mark 要素との違いは?
b 要素は読者に注目させたい箇所に使うわけですが、読者に注目させる以上、見た目に関しては何かしらハイライトするはずです。b 要素の場合、ブラウザーのデフォルトスタイルは太字であり、CSS を使わなくてもハイライトされることになります。このように読者に注目させるためにハイライトするという点では、mark 要素も同じです。
mark 要素は主に引用文の中で使います。書籍で他の著者の文献の引用文を掲載しているのを見たことはあるのではないでしょうか。その引用の一部について語りたい場合、日本の縦書きの印刷慣例ではその部分に圏点をつけたり傍線を引いたりしますね。圏点や傍線は強調にも使われますが、引用文の中で使われる場合は、まさに mark 要素の使いどころなのです。
そう考えると、mark 要素の誤用のほうが多いかもしれません。単に読者に注目させたいためだけに mark 要素を使ってしまいそうです。しかし、その多くは b 要素のほうが適切なのかもしれませんね。
まとめ
以上、b 要素について細かく解説してみましたが、思った以上に奥が深いと感じたのではないでしょうか。そして、有名な要素のわりには利用頻度がさほど多くないということがお分かりいただけたのではないでしょうか。
太字というスタイリング目的のためついつい使ってしまいそうな b 要素ですが、マークアップの際に何度も <b> とタイピングしていたら、この記事の内容を思い出していただければ幸いです。
こんな偉そうに b 要素の講釈を垂れてきましたが、正直に告白すると筆者は今でもときどきやからしてしまいます… 誤用して、というのではなく、意図的に、と言いますか… 言い訳をすると、b 要素の方が h1 ~ h6 要素よりタイピングが少しだけ減るので … はい、単なる手抜きです。良い子はマネしてはいけません。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。