以前は i 要素は斜体を表現するために使われてきましたが、HTML5 以降、スタイリング目的に HTML 要素を使うことは非推奨になりました。では、HTML5 以降の現在、i 要素は何を表すのでしょうか。
ときどき、i 要素はアイコンに使うと説明しているウェブサイトを見かけます。古くから HTML をたしなんでいるおじさん世代はビックリです。とはいえ、実態ではあながち間違ってはいないかもしれません。
WHATWG HTML 仕様の解釈から、現在の使われ方まで、詳しく見ていきましょう。
日本語ではなじみがない i 要素の定義
現在は文字を斜体にすることを目的に i 要素を使うことは非推奨になっていることはご存知の通りです。WHATWG HTML 仕様では、このように書かれています(日本語訳は筆者)。
The i element represents a span of text in an alternate voice or mood, or otherwise offset from the normal prose in a manner indicating a different quality of text, such as a taxonomic designation, a technical term, an idiomatic phrase from another language, transliteration, a thought, or a ship name in Western texts.
i 要素は、代替音声や雰囲気の中の一つのテキスト範囲を表します。そうでなければ、通常の散文とは文の質が違うことを表します。西洋の文章においては、たとえば、分類学上の名称、技術用語、他の言語からの慣用句、翻字、思ったこと、船の名前などです。
The i element – WHATWG HTML
もう何が何だか分からない説明ですね。筆者が WAHTWG HTML 仕様の各種 HTML 要素の説明を読んで、最も分かりづらい要素ベスト 3 に入るくらい、意味不明です。日本語訳は筆者ができる限り分かりやすくなるよう意訳を駆使しましたが、それでも理解するのは難しいと思います(もちろん、筆者の翻訳スキルが足りないせいもあります)。
この説明を読んでも理解に苦しむのは仕方がないことなのかもしれません。というのも、この i 要素の使いどころというのは、主に英語圏の印刷物の慣例に基づいているからです。そもそも、日本語では斜体で表現する慣例がほとんどありません。筆者が知らないだけかもしれませんが、もし斜体が使われるとしたら、それは慣例ではなく、単なるデザインの一環であることがほとんどではないでしょうか。
英語圏では斜体を使うところが決まっていて、読み手もそれを理解しているため、読みやすくなるのでしょう。英語圏で斜体を使う慣例については、英語版の Wikipedia にも書かれています。
フォントに斜体が用意されていない
ご存知の方も多いと思いますが、英文フォントには斜体と言っても 2 種類の斜体が存在します。italic と oblique です。italic は手書きを意識した書体で、oblique は単に斜めにした感じの書体です。
一方、近年の日本語フォントには、そもそも斜体がない(正確には通常体と斜体が同じ)ものが多くあります。Windows なら「メイリオ」、Mac なら「ヒラギノ角ゴシック」「Osaka」「ヒラギノ明朝 Pro」などには、少なくとも日本語の文字に関しては斜体が用意されていません。ただ、CSS で font-style に italic や oblique を指定すると、ブラウザーが勝手にフォントを合成して斜めに傾けます。そのため、多くのフォントで斜体が用意されていると思い込みがちになります。
日本語フォントに斜体が用意されていない理由は、日本語の文字は欧文に比べて文字数が膨大で製作が大変ということに加え、やはり必要性が低いからではないでしょうか。
余談ですが、CSS でブラウザーが勝手に斜体を合成しないようにするには、font-synthesis プロパティに none を指定します。
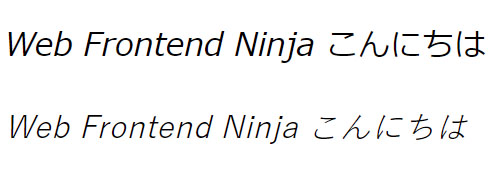
<p style="font-family: メイリオ; font-style: italic; font-synthesis: none;">
Web Frontend Ninja こんにちは
</p>
<p style="font-family: 游ゴシック; font-style: italic; font-synthesis: none;">
Web Frontend Ninja こんにちは
</p>

メイリオは斜体がないため、font-synthesis によって通常体でレンダリングされているのが分かります。
i 要素にふさわしいテキスト
前述の英語版 Wikipedia に書かれた斜体の使いどころを列挙しましょう。Wikipedia に書かれた例も記載しておきます(特殊な用例は除きました)。
- 強調(例: Smith wasn’t the only guilty party, it’s true)
- 作品のタイトル(例: He wrote his thesis on The Scarlet Letter“. )
- 船の名前(The Queen Mary sailed last night.)
- 外国語(例: A splendid coq au vin was served)
- 新聞や雑誌の会社名(例: My favorite magazine is Psychology Today, and my favorite newspaper is the Chicago Tribune.)
- 単語の例の言及(The word the is an article)
- 語彙の導入や定義(例: Freudian psychology is based on the ego, the super-ego, and the id.)
- 小説などの登場人物の思考過程(例: This can’t be happening, thought Mary.)
- 定数や変数(The solution is x = 2.)
- 物理量や数学定数を表す記号(例: The speed of light, c, is approximately equal to 3.00×108 m/s.)
- 生物学の遺伝子の名前(例: β-galactosidase, which the lacZ gene codes for)
上記の用例には、WHATWG HTML 仕様に記載されたものもあれば、そうでないものもあります。WHATWG HTML 仕様で記載されていないものとは、強調や作品のタイトルなどですが、これらについては後述します。
不思議な注意喚起
WHATWG HTML 仕様では、わざわざ、i 要素よりもっと適切な要素が無いかをよく考えるよう注意喚起をしています。この注意喚起は少し不思議な感じがします。なぜなら、これは i 要素に限らず、どの要素にも当てはまる話だからです。
Authors are encouraged to consider whether other elements might be more applicable than the i element, for instance the em element for marking up stress emphasis, or the dfn element to mark up the defining instance of a term.
i 要素以外にもっと適切な要素がないかをよく考えてください。例えば、強調をマークアップするなら em 要素が、用語の定義をマークアップするなら dfn 要素のほうが適切です。
The i element – WHATWG HTML
前述の通り、英語圏の印刷慣例では、斜体は強調にも使われることがあります。そのため、WAHTWG HTML 仕様では、前述のような注意喚起が書かれているわけなのです。この文脈を知らないと、この規定は何が言いたい文章なのかが分かりずらいですね。
英語圏の印刷慣例におけるイタリック体の使いどころのうち、i 要素でマークアップするべきでないものはどれでしょうか。筆者が思いつくものを以下に挙げます。カッコ内には、代わりにどの要素を使うべきかについて記載しました。
- 強調(em 要素や strong 要素)
- 作品のタイトル(cite 要素)
- 語彙の定義(dfn 要素)
- 定数や変数(var 要素や code 要素)
- 物理量や数学定数を表す記号(var 要素や code 要素)
もちろん、上記は一概にそうあるべきというわけではありませんので注意してください。状況によっては i 要素の方が適切な場合もあるはずです。
日本語での i 要素の使いどころは?
これまで解説してきた通り、i 要素は英語圏の印刷慣例に基づいて規定されているわけですが、日本語ではどのように使えばよいのか疑問に思うことでしょう。
もちろん、英語圏の印刷慣例に従って、日本語であっても、 技術用語、外国語の慣用句、思ったこと、船の名前などに使っても良いでしょう。
<!-- 思ったことの例 -->
<p>「<i>そんなことあるはずないでしょ!</i>」と花子は思いました。</p>
<!-- 技術用語 -->
<p>HTML をマークアップする際には<i>セマンティクス</i>を考慮しなければいけません。</p>
<!-- 外国語の慣用句 -->
<p>「仕方がない」という考え方は日本的ではあるが、フランスにも良く似た表現として「<i>C'est la vie</i>」 がある。</p>
<!-- 船の名前 -->
<p>今朝、<i>望星丸</i>が出航しました。</p>
とはいえ、筆者個人的な考えですが、必要ないなら無理に使う必要はないでしょう。そもそも、日本語では、例えば船の名前を特別に書体を変えるなどして前後の文章から区別するような慣例はありません。
英語圏の用例に従うというよりかは、仕様に記載されている通り「 通常の散文とは文の質が違うことを表す」場合に使うことを念頭に置いたほうが良いでしょう。 前述の日本語の例なら、思ったことの例や外国語の慣用句の例は、日本語であっても、前後の文とは質が変わりますので i 要素でマークアップすると良いでしょう。
そうは言っても、やはり i 要素は使われづらいかもしれませんね。
i 要素が最も使われているところとは?
これまでの解説を読んで、i 要素は使い道があまりないと感じたのではないでしょうか。筆者もそう思います。しかし、WHATWG HTML 仕様の i 要素の規定とは関係なく、世界的に i 要素はかなり使われています。もしかしたら、あなたもコピペでかなりの i 要素を巻き散らかしたかもしれません。
それはアイコンです。
Web 業界で働いていれば Font Awesome のことは知っているでしょう。アイコンを文字として扱かえるようにするライブラリで、世界中のウェブサイトで使われています。

実際に Font Awesome を使ったことがある人ならわかると思いますが、アイコンのコードには i 要素が使われています。
<i class="fa-solid fa-code"></i>
そのほかの有名なアイコンライブラリを挙げるとしたら「Bootstrap Icons」でしょうか。やはり Bootstrap Icons でも i 要素が使われています。
なぜ i 要素なのでしょうか?筆者も知りません。勝手に推測するなら、アイコンの頭文字が I だから、とか、HTML 要素の中で最も短いスペルだから、とか考えられるでしょう。いずれにせよ、あくまでも筆者から見える世界に限られますが、i 要素の用途で一番多いのはアイコンのような気がします。
セマンティクス的にこれでいいのでしょうか。
WHATWG HTML 仕様に照らし合わせれば、これは一種の乱用でしょう。アイコンが 「 通常の散文とは文の質が違うことを表す」 のかと問われれば、確かに質は違います。しかし、仕様で言っている「文の質が違う」とは、文字が絵になったとか、そういうことじゃないはずです。
もし筆者がアイコンにはどの要素がふさわしいのかと問われれば、たぶん、span 要素と答えるでしょう。それ以外に思い浮かびません。ちなみに、アイコンライブラリの中でも「Google Material Icons」は span 要素を採用しています。
まとめ
かつて WHATWG が HTML5 仕様を作り始めた当初、ウェブ業界では HTML4 の規定から外れたマークアップが横行していました。しかし、あまりに一般的になってしまったものに関しては HTML5 仕様に規定として取り入れられた経緯があります。
一つ例を挙げましょう。当時は、メインタイトルに h1 要素を使い、サブタイトルに h2 要素を使うマークアップが横行していました。もちろん、HTML4 の規定からすると間違った使い方です。しかし、それがあまりに一般的になってしまったため、それを許すべく、新たに hgroup 要素が作られました。
このように、時代とともに当初は思いもよらないマークアップ方法が主流になる場合があります。HTML5 誕生のころ、i 要素がアイコンに使われるとは誰も思わなかったでしょう。もしかしたら、将来的に i 要素の用途としてアイコンが仕様に明記される時代が来るかもしれませんね。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


