HTML の要素には cite と quote がありますよね。日本語にするとどちらも「引用」なので混乱します。とりわけ cite 要素は使い道が分かりづらく、使ったことがない人も多いのではないでしょうか。ここでは cite 要素の仕様が決まるまでの経緯やセマンティクスについて深掘りしていきましょう。これで cite 要素を使いこなすことができるようになります。
辞書的な意味が混乱のもと?
まずは cite と quote の英語の辞書的な意味の違いを見てみましょう。英和辞典(英辞郎 on the WEB)で名詞の citation と quotation を調べると、どちらの単語も「引用」となり、混乱しますよね。では、英英辞典を調べてみましょう。ここでは Oxford Learner’s Dictionaries を使いました。
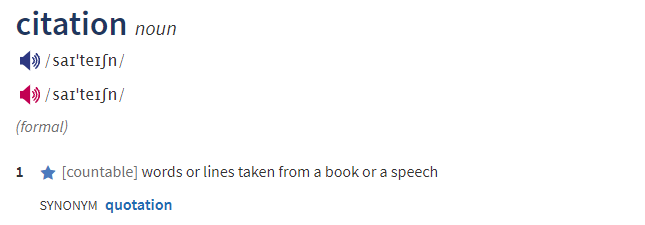
名詞の citation を調べてみると、ちょっと意外なことが書かれていました。

なんと SYNONYM(類義語・同義語)として quotation が挙げられているではありませんか!実は動詞の cite にも SYNONYM に quote が挙げられています。
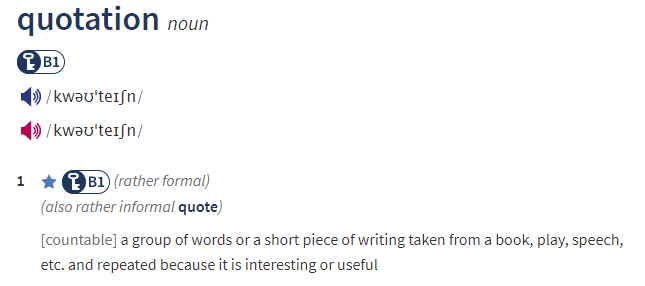
では同じく Oxford で quotation も調べてみましょう。

まぁ、これに関しては期待通りの意味ですよね。結局、citation と quotation の違いが良く分かりません。
いろいろとネットで調べると、どうやらニュアンスの違いがあるようです。citation と quotation の違いはかなり話題に挙がるらしく、ググると多くの記事がヒットします。いくつか眺めた中で筆者が一番納得できた記事を紹介します。
Difference Between Citation and Quotation
冒頭に画像で概要が掲載されていますが、そこはかえって混乱するので、本文のほうを読んでほしいのですが、要約すると、citation は他の著者から得られた特定のアイデアを使うことであり、一字一句間違えずに使う必要はないとのことです。つまり言い換えたものでも良いとのことです。一方、quotation は引用元から一字一句違わずに記さないといけません。
なお、前段落で要約を掲載しましたが、これは私の言葉に置き換えて引用しているので citation ですね。
以上の通り、英単語としての citation と quotation のニュアンスの違いは分かりましたが、そこから HTML の cite 要素と quote 要素の違いを見出すのは難しそうですね。
HTML4 時代の cite 要素
W3C の HTML4.1 仕様では、cite 要素の定義は “a citation or a reference to other sources” と書かれているだけでした。日本語にすると「引用または他のソースへの参照」でしょうか。正直なところ、良くわからないですよね。
HTML4.1 仕様には HTML マークアップ例が記載されていますが、恐らくこれが HTML4 時代のバイブルだったと思います。
As <CITE>Harry S. Truman</CITE> said,
<Q lang="en-us">The buck stops here.</Q>
More information can be found in <CITE>[ISO-0000]</CITE>.
Please refer to the following reference number in future
correspondence: <STRONG>1-234-55</STRONG>
ここでは人名と文献名に使われています。ここでポイントとなるのは人名のほうです。HTML4 の規定では、cite 要素の用途はあくまでも引用という文脈の中での人名です。しかし、これが転じて、人名全般に cite 要素を誤用する事例が多くみられたのも事実です。
HTML5 時代の cite 要素
WHTATWG や W3C が HTML5 を策定しているころ、cite 要素のセマンティクスの定義は賛否両論でした。というのも、cite 要素は引用元の文献のタイトルや作品名に限定されたからです。HTML4 時代では引用元となる人名に cite 要素が使えたにもかかわらず、HTML5 仕様ではそれが禁止されたわけです。そのため、それに反対する人が数多くいました。
最終的に cite 要素は当時の HTML5 仕様の案の通り、作品名にしか使ってはいけないことになりました。現時点の WHATWG の HTML 仕様の cite 要素の規定には次のように書かれています。
The cite element represents the title of a work (e.g. a book, a paper, an essay, a poem, a score, a song, a script, a film, a TV show, a game, a sculpture, a painting, a theatre production, a play, an opera, a musical, an exhibition, a legal case report, a computer program, etc.).
WHATWG HTML – The cite element
仕様には具体例が書かれていますね。日本語にすると、書籍、新聞、エッセイ、詩、楽譜、歌、脚本、映画、テレビ番組、ゲーム、彫刻、絵画、舞台作品、演劇、オペラ、ミュージカル、展覧会、判例、コンピュータープログラムなどの作品のタイトルです。
また、このようにも書かれています。
A person’s name is not the title of a work — even if people call that person a piece of work — and the element must therefore not be used to mark up people’s names.
WHATWG HTML – The cite element
人の名前は作品のタイトルではないと書かれています。しかも、たとえその人が作品の一部だったとしても、それは作品のタイトルではないと念を押すほどです。つまり、cite 要素は人の名前に使ってはいけないということです。
HTML5 の cite 要素の規定は、強硬なまでに、かつて使えていた人名を拒否する規定だったため、当時は反対意見が多くみられました。
もともと HTML5 は、慣例的な使われ方をできる限り受け入れてきました。例を挙げると、かつて h1 要素を見出しに使い、h2 を副題に使う、という慣例がありました。もちろん、HTML4 的にも問題がある書き方です。しかし、その慣例をできる限り受け入れるべく HTML5 仕様では hgroup 要素が登場したわけです。このような包容力を期待した人たちにとって、cite 要素の方針に失望したのは理解できますね。
関連記事:2021年の今、hgroup は廃止?それとも使えるの?
cite 要素の使い方の良い例と悪い例
cite 要素の用途を理解するには、やはり具体的な例を見たほうが良いですよね。WHATWG の HTML 仕様の cite 要素の規定には利用例が数多く掲載されていますので、それを日本人向けに変えて紹介します。
まず典型的な使い方の例からです。著者の名前に cite 要素を使っていない点に注目してください。
<!-- 良い例 -->
<p>
私の大好きな漫画は士郎正宗氏著の
<cite>攻殻機動隊</cite>
です。
</p>
次の例は正しい使い方です。
<!-- 良い例 -->
<p>
Wikipedia の記事
<cite>HTML</cite>
によると、…
</p>
しかし、次の例は記事のタイトルではないものまで含まれていますので、悪い例です。
<!-- 悪い例 -->
<p>
<cite>Wikipedia の HTML に関する記事</cite>
によると、…
</p>
論文などの参考文献一覧は cite 要素が使えますが、あくまでもタイトルだけにしか使えない点に注意してください。
<!-- 良い例 -->
<p>
長浜 浩明.
<cite>最終結論 「邪馬台国」はここにある</cite>.
展転社, 2020.
</p>
次の例では cite 要素が引用に使われているため正しくありません。
<!-- 悪い例 -->
<p>
<cite>これは間違っている!</cite>
と山田君が言った。
</p>
次の例で cite 要素が人名に使われているため正しくありません。
<!-- 悪い例 -->
<p>
<q>これは間違っている!<q>
と
<cite>山田君</cite>
が言った。
</p>
まとめ
HTML4 時代からウェブ業界にいる人ほど cite 要素の使い方に混乱するかもしれませんね。現在は作品名にしか使えませんので、ある意味、用途が限定されて分かりやすくなったのかもしれません。作品のタイトルはさまざまなところで使われますので、積極的に cite 要素を使っていきたいですね。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


