HTML5 から新たに導入された mark 要素ですが、ネットでは「ハイライト」「目立たせる」「マーカー」と説明している記事を良く見かけます。見た目の表現としては間違っていませんが、要素の説明としては適切とは言えません。今回は今なお誤解が多い mark 要素を解説します。
mark 要素の定義と誤解の理由
mark 要素とは、参照を目的としてマーク付けやハイライトされたテキストを表します。ここで注意してほしいのは、マーク付けやハイライトすることが mark 要素の目的ではなく、参照を表すことが mark 要素の目的なのです。
参照を表すといっても何かしら目を引く必要があるため、その手段の一つとしてマーク付けやハイライトが挙げられているに過ぎません。どう目を引くかは CSS の役割です。mark 要素は決してテキストの一部を目立たせるために使うのではありません。
しかし、参照を目的とすると言われても分かりづらいことに加え、mark 要素のブラウザーのデフォルトスタイルが黄色のマーカーで塗ったようであるため、ネットでは mark 要素マーク付けやハイライトと説明されてしまうのでしょう。ブラウザーのデフォルトスタイルは次の通りです。
mark {
background-color: yellow;
}
実際に次のようなマークアップのデフォルトのレンダリング結果はこのような感じになります。
<p>このサイトは <mark>webfrontend.ninja</mark> です。</p>

では参照を目的とするとはどういう意味でしょうか。ページの中で、特定のテキストの部分を指し示すとき、「ここ」や「あそこ」と文章で指し示されても分かりづらいですよね。指し示す箇所が 1 つならまだしも、複数ある場合は、なおさら分かりづらくなります。このように、同じページ内で指し示される箇所に mark 要素を使います。結果的に、その部分がハイライトされるわけです。もちろん、ハイライトの方法は CSS でいろいろ変えることができます。
おそらく、この説明を読んでも分かりづらいことでしょう。以降、WHATWG HTML 仕様のサンプルをもとに、それらを嚙み砕いたサンプルを紹介します。
引用文の一部を参照する
ページの中に引用文があり、本文でその引用文の一部について語る(参照する)としましょう。次の HTML はそのようなコンテンツをマークアップしたものです。
<p>夏目漱石の小説に次の書き出しで始まる小説がある。</p>
<blockquote>
<p><mark>吾輩は猫である</mark>。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p>
</blockquote>
<p>まさに冒頭の文がそのまま小説のタイトルになっている。</p>
本文にある「冒頭の文」はどこを指しているかというと、引用文の中の mark タグで囲んだ「吾輩は猫である」の部分です。書籍でも、このような引用文の一部を参照する場合に、横書きなら下線が、縦書きなら傍線が引かれている事例を見たことがあるでしょう。まさに、このようなケースに mark 要素が使われます。
ここで注意してほしいのは、ハイライトは引用元が行ったものではなく、引用した側が勝手に行っていることです。ハイライトしたいからと言って引用文の中で勝手に b 要素、strong 要素、em 要素などの特別な意味を持つ要素を使ってしまうと、引用文に勝手に意味づけをしてしまうことになります。極端に悪く言えば、引用文の意味的な改ざんをすることになりますので注意しましょう。
検索文字列が一致する箇所を参照する
ページ内で検索キーワードをハイライトする場合に mark 要素が適切です。たとえば、キーワードを指定してページをサーバー側で動的に出力する場合を想定してください。外套のキーワードに一致する箇所だけを mark 要素でハイライトします。
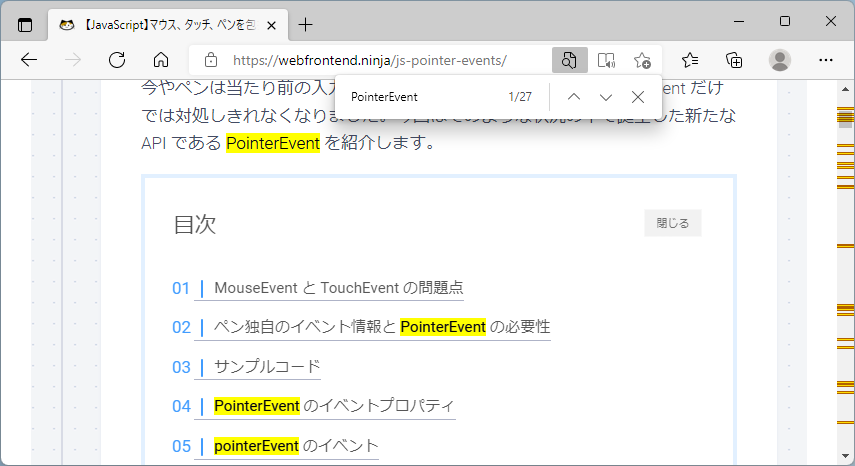
次の図は Edge で画面上の文字列を検索した状態です。黄色でハイライトされた部分が検索文字列に一致した箇所です。ページの HTML に mark 要素をマークアップしたわけではありませんので、事例が適切ではありませんが、イメージとしてはこのような感じです。

これも、前述の引用文のハイライトと同様に、オリジナルのドキュメントにはハイライトは入っていません。これらのハイライトは、ドキュメントを読む側の事情に合わせて後から追加したものです。
なんとなく mark 要素の役割って見えてきませんか?
コードの一部を参照する
次の例は、プログラミングコードを説明していますが、特定の箇所を指して(参照して)説明を加えています。
<p>
次のコードでは変数 <var>name</var> の定義に
<code>const</code> を使っています。
</p>
<pre><code><mark>const name = '太郎';</mark>
document.getElementById('name').textContent = name;</code></pre>
この事例も、冒頭の引用文の一部を参照する例と良く似ていますね。このプログラミングコードには本来はハイライトなんて入っているはずもありません。ハイライトは、このページでコードの解説をするために後から加えられたに過ぎません。プログラミングコードそのものに何かしらの意味を加えているわけではない点に注意してください。
mark 要素の「参照」の意味が何となく理解できたのではないでしょうか。
em 要素、strong 要素、b 要素との使い間違いに注意
前述の通り、mark 要素はデフォルトでは黄色で塗られた状態になります。まるで学生時代に参考書の大事な箇所を黄色の蛍光ペンで塗ったかのように見えますよね。しかし、それは重要性を表すわけですから、mark 要素ではなく strong 要素が適切なはずです。
また、強調に mark 要素を使いそうになってしまいますが、それは em 要素が適切です。そして、目立たせるという意味から、ページのキーワードに mark 要素を使いたくなりますが、それは b 要素の役割です。
このように、mark 要素を「ハイライト」「目立たせる」「マーカー」と理解してしまうと、mark 要素を誤用してしまいそうになりますので、注意しましょう。
まとめ
今回紹介した mark 要素も、意外に使いどころが少ないと思ったのではないでしょうか。しかし、引用文のハイライトの事例のように、オリジナルの引用文の意味的な改ざんを避けてハイライトをマークアップするためには、新たな要素が必要だったのです。それが mark 要素なのです。
単にハイライトしたいだけなら span 要素でマークアップして CSS でスタイリングするべきです。間違った使い方をするくらいなら使わないほうがマシです。この記事が、mark 要素の誤用を減らす一助になれば幸いです。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


