JavaScript のデバッグに大活躍の Console オブジェクトですが、普段は console.log() を最も使うのではないでしょうか。Console オブジェクトには console.log() 以外にも様々な便利メソッドが用意されています。ここでは、そのいくつかをピックアップして紹介します。
console.log() の引数は一つだけじゃない
console.log() にはメッセージだけを引数に渡す使い方が最も一般的だと思いますが、console.log() メソッドに複数の引数を与えても大丈夫です。
console.log('おはよう', 'こんにちわ', 'こんばんわ');
であれば、
おはよう こんにちわ こんばんわ
と出力されます。
もちろん、文字列だけでなく、オブジェクトも複数指定することができます。
const obj1 = {a:1, b:2};
const obj2 = {c:3, d:4};
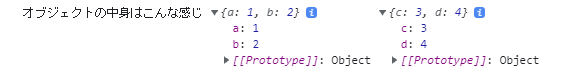
console.log('オブジェクトの中身はこんな感じ', obj1, obj2);
であれば、このように出力されます。

オブジェクトの部分は展開表示もできます。

書式化文字列
console.log() は C 言語の printf() 関数のような書式化文字列を使うこともできます。
const name = '山田太郎';
const age = 50;
console.log('%s は %i 歳です。', name, age);
この出力結果は次の通りです。
山田太郎 は 50 歳です。
console.log() で使える書式は C 言語の printf() 関数と違い非常に限られています。利用可能な書式は %s(文字列)、%i または %d(整数)、%o または %O(オブジェクト)、%f(浮動小数点数)です。
log() と dir() の違い
console.dir() はオブジェクトの中身を展開表示できる、と覚えている人が多いでしょう。でも、console.log() でもオブジェクトを指定すれば展開表示しますので、何が違うのか疑問に思ったことはないでしょうか。
const obj = { a: 1, b: 2 };
console.log(obj);
console.dir(obj);
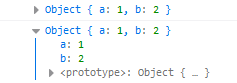
Firefox の場合、この出力結果は次の通りです。

console.log() では折りたたまれた状態で表示され、console.dir() は展開された状態で表示されます。これが console.log() と console.dir() の一番分かりやすい違いでしょう。ただし、折りたたまれていたとしてもマウスでクリックすれば展開表示できるため、結局、確認できる内容は同じです。
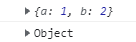
Chrome の場合は、それらの違いが小さくなります。

どちらも折りたたまれた状態で表示されます。しかし console.log() の出力結果は、オブジェクトの中身を表示しています。どちらも展開すれば同じものが表示されます。
もう一つの例を見てみましょう。次の例は Date オブジェクトを console.log() と console.dir() で出力しています。
const dt = new Date();
console.log(dt);
console.dir(dt);
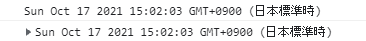
Firefox の場合は次のように出力されます。

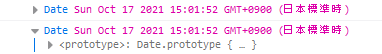
しかし Chrome の場合は次のように表示されます。

このように Date オブジェクトを console.log() で出力すると、オブジェクトの中身を見ることはできません。
基本的に、console.log() は指定されたオブジェクトを代表するような文字列を最初に表示します。一方、console.dir() はオブジェクトの中身を一覧表示することが大きな目的です。ただし、これまでご覧いただいた例の通り、ブラウザーによって、またオブジェクトの種類によって表示方法が異なります。
筆者はいつもは Chrome で開発することがほとんどで、通常は console.log() だけで何とかなってます。Date オブジェクトのように、console.log() で中身が表示できなかった場合にのみ console.dir() を使っています。メインのブラウザーが Firefox の場合は、うまく使い分けている人が多いのでしょうかね?
前述の例の通り、console.log() でも console.dir() でもさほど違いがないことが多いわけですが、状況によっては表示内容が大きく違う場合があります。それは HTML 要素オブジェクトを出力した場合です。
<footer id="gfooter">
<p>
<small>
© <span>webfrontend.ninja</span>
</small>
</p>
</footer>
<script>
const el = document.querySelector('#gfooter');
console.log(el);
console.dir(el);
</script>
Firefox の場合は次のように表示されます。

一見、HTML マークアップが表示されたと思いきや、展開すると DOM の情報が表示されます。展開してしまえば、console.log() と console.dir() で表示内容に違いはありません。
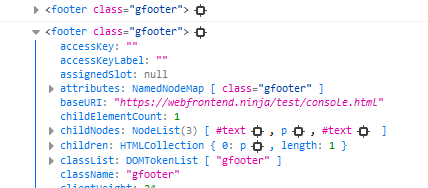
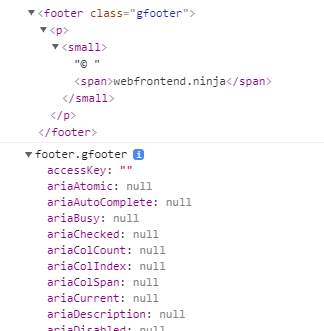
一方、Chrome の場合は、かなり異なります。以下はいずれもマウスクリックで表示を展開した状態のものです。

console.log() では HTML マークアップが表示されます。そして console.dir() では DOM の詳細が表示されます。さらに console.log() で表示された HTML マークアップはコンソール内で直接編集が可能です。そのため、HTML マークアップの微調整には重宝しますね。
ログレベル
コンソールに出力するデータには 5 つのログレベルが用意されています。おなじみの console.log() はログレベルが「ログ」です。そのほか、エラー、警告、情報、デバッグが存在しますが、それぞれのログレベルに合わせた Console オブジェクトのメソッドは下表のとおりです。
| メソッド | ログレベル |
| console.log() | ログ |
| console.info() | 情報 |
| console.warn() | 警告 |
| console.debug() | デバッグ(詳細) |
| console.error() | エラー |
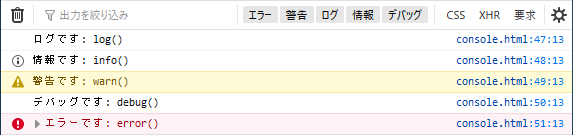
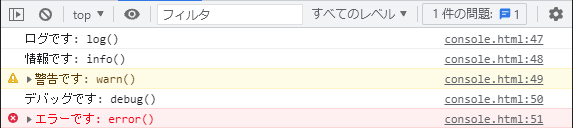
すべてではありませんが、ログレベルを区別しやすいようにコンソールに表示される色やアイコンが分けられています。


このログレベルの目的は、単に見た目を分けるというだけでなく、表示と非表示を設定できる点にあります。Firefox ならコンソール上部に「エラー」「警告」「ログ」「情報」「デバッグ」というボタンが用意されています。ここで、それぞれのログレベルの表示・非表示を切り替えることができます。
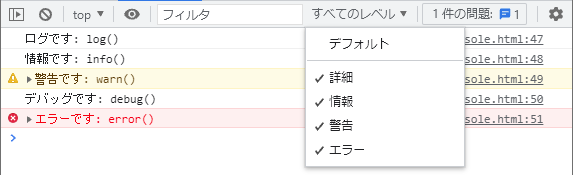
Chrome の場合は上図なら「すべてのレベル」という箇所をクリックします。恐らく多くの場合、ここは「デフォルト レベル」になっていると思います。ここをクリックすると、次のようにログレベルごとの表示・非表示を切り替えるリストが表示されます。

ログレベルをうまく使い分けて、デバッグ作業を効率化できると良いですね。
タイマーで時間計測
ウェブアプリケーションをデバッグするうえでパフォーマンスの計測は欠かせません。とりわけ、ある処理にかかる時間を計測する必要性に迫られることは多いのではないでしょうか。そこで便利なのが console.time()、console.timeEnd()、console.timeLog() です。
console.time('反応時間');
window.alert('ボタンを押してください。');
console.timeLog('反応時間');
window.alert('もう一度ボタンを押してください。');
console.timeEnd('反応時間')
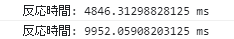
上記コードの出力結果は次の通りです。

console.timer() でタイマーを開始します。console.timeLog() でラップタイムを出力することができます。もちろん、この時点ではまだタイマーは動作中です。console.timeEnd() でタイマーを停止して、console.timer() が呼ばれてからの経過時間を出力します。
console.time()、console.timeEnd()、console.timeLog() のいずれも引数に同じラベルを与える点に注意してください。
まとめ
今回は Console オブジェクトの機能のうち、筆者が個人的に便利そうと思うものを選定しました。その他にもいろいろと機能がありますので、MDN をご覧になると良いでしょう。あなたが以前から欲しかったと思っていた機能が見つかるかもしれません。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


