スマートフォンのネイティブアプリでは当たり前に用意されているリンクやファイルの共有機能ですが、Web Share API を使えばウェブアプリでも実現可能です。リンクやテキスト情報だけでなく、ファイルを他のアプリに共有することが可能です。今回は Web Share API の使い方について紹介します。
サンプル
言葉で説明するより見たほうがわかりやすいと思いますので、サンプルを用意しました。このサンプルをご覧になってから以下の説明を読んでいただいたほうが良いでしょう。
リンクの共有
まずはリンク情報の共有から見ていきましょう。次のサンプルは HTML にボタンがマークアップされています。そのボタンを押すと、リンクを共有するための画面が出てきます。
<button type="button" id="link-btn">このページのアドレスをシェアする</button>
Web Share API は、ボタンを押すなどのユーザーのアクションをきっかけにしないと動作しません。そのため、ボタンを押したときに共有の処理を実行するようスクリプトを記述します。
const link_btn = document.getElementById('link-btn');
link_btn.addEventListener('click', async () => {
try {
await navigator.share({ title: document.title, url: "" });
} catch (error) {
console.error(error);
}
});
共有を実行するには navigator.share() メソッドを呼び出します。このメソッドは Promise を返しますが、ここでは async と await を使って呼び出しています。navigator.share() メソッドには引数を指定しないといけませんが、ここでは次のオブジェクトを指定しています。
{
title: document.title,
url: ""
}
title にはページのタイトルを、url にはリンクの URL を指定します。url には空文字列が指定されていますが、これは現在のページを意味します。もし別のページを指定したいなら、https:// から URL を記述します。
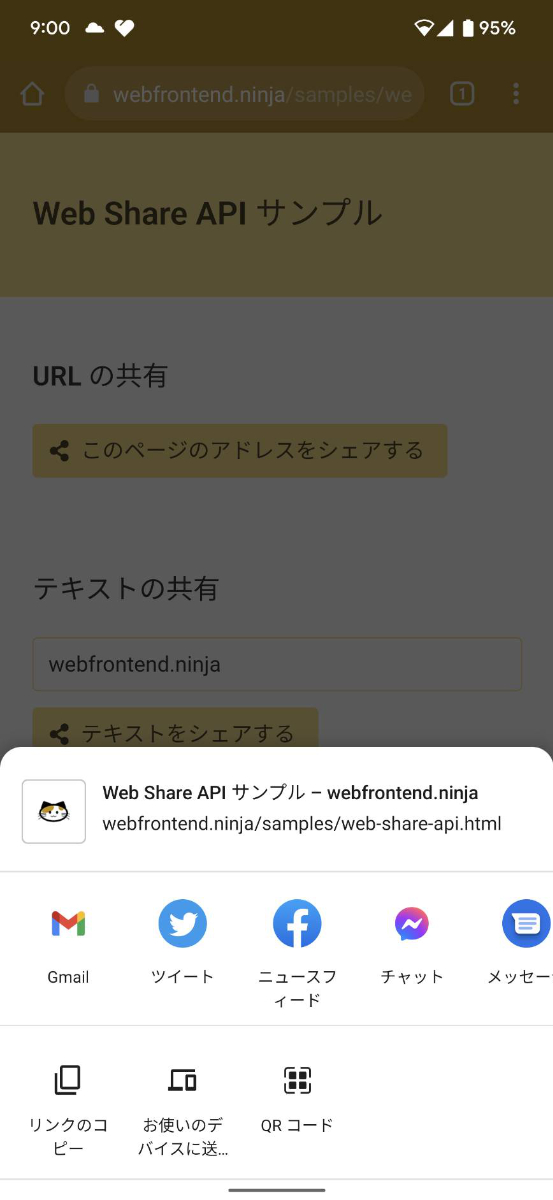
navigator.share() メソッドが問題なく実行されると、スマートフォンのネイティブアプリではおなじみの共有画面が表示されます。
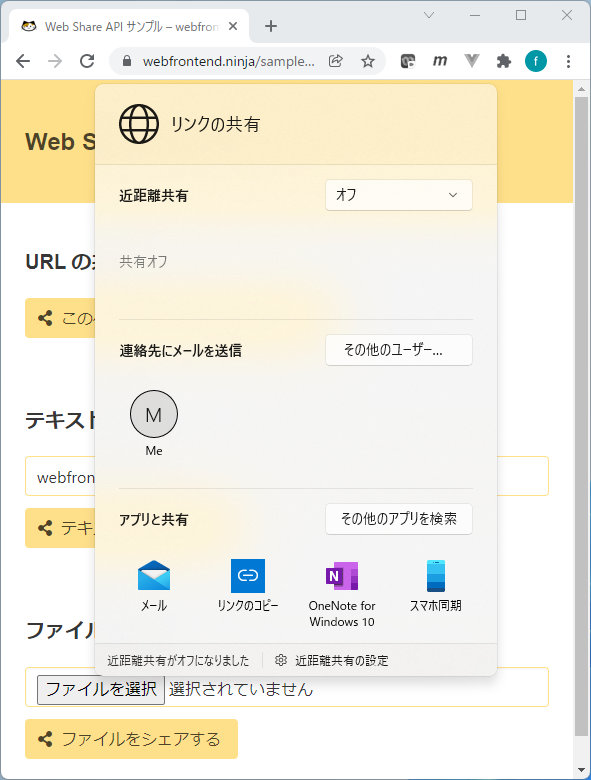
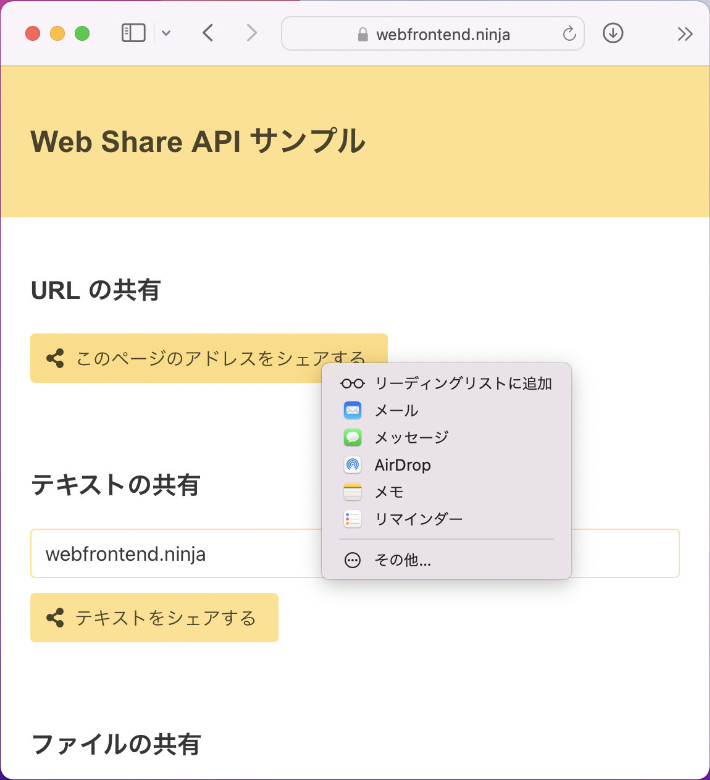
実は共有画面は Windows や MacOS でも表示されます。
テキストの共有
テキストを共有するには、await navigator.share() メソッドの引数のオブジェクトに text プロパティをセットするだけです。
await navigator.share({ text: 'こんにちわ' });
ファイルの共有
ファイルを共有するには、await navigator.share() メソッドの引数のオブジェクトに files プロパティをセットします。 files プロパティには共有ファイルを表す File オブジェクトを入れた Array オブジェクトを指定します。次のサンプルはフォームを使ってファイルをユーザーに選択させ、そこから File オブジェクトを取得しています。
<input type="file" id="file-input">
<button type="button" id="file-btn">ファイルをシェアする</button>
const file_btn = document.getElementById('file-btn');
const file_input = document.getElementById('file-input');
file_btn.addEventListener('click', async () => {
try {
await navigator.share({ files: [file_input.files[0]] });
} catch (error) {
console.error(error);
}
});
ブラウザーのサポート状況
2022 年 1 月現在で、Web Share API をサポートしているのは、Windows であれば Chrome と Edge、MacOS であれば Safari です。MacOS 版の Chrome では動作しません。
Android 版 Chrome および iOS 版 Safari もサポートしています。
最新のサポート状況は Can I use をご覧ください。
まとめ
ウェブアプリにも共有機能がサポートされ、ますますウェブアプリもネイティブアプリに近づいてきた感じがしますね。筆者もネイティブアプリでは共有機能を頻繁に使います。
Progressive Web Apps や SPA が当たり前のようになってきた昨今では、ウェブアプリでもネイティブアプリと同じユーザー体験が求められます。すでに Web Share API は多くの環境で利用可能ですので、積極的に使っていきたいですね。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。