スマートフォンのブラウザーのアドレスバーなどの領域に色がついているウェブサイトを見たことはないでしょうか。とりわけ、Android を使っている方に多かったのではないでしょうか。
HTML にたった一行加えるだけで、テーマカラーを設定してブランディングすることができます。Safari 15 からテーマカラーをサポートされており、iOS でもテーマカラーが利用可能です。
テーマカラーの設定方法
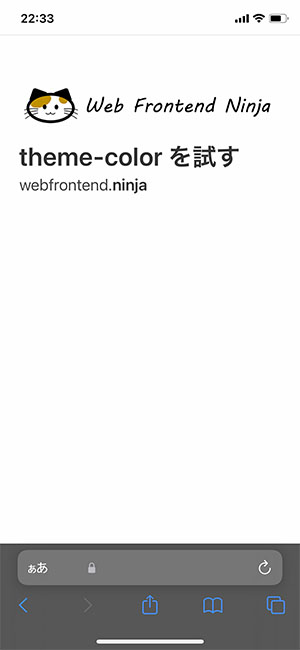
まずはテーマカラーが設定されていないページを iOS の Safari で表示したときの状態を見てみましょう。ご覧の通り、時間が表示されている上部の背景色は白、アドレスバーなどがある下部の背景色はグレーになっています。

このページにテーマカラーをセットするには、meta 要素を使います。
<meta name="theme-color" content="#BB8D1C">
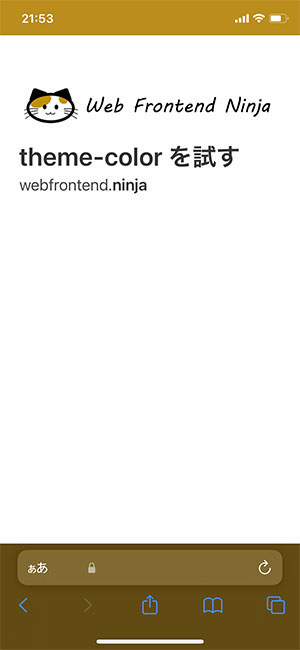
name 属性には “theme-color” を、content 属性には色をセットします。たったこれだけで、iOS の Safari では次のように表示されます。

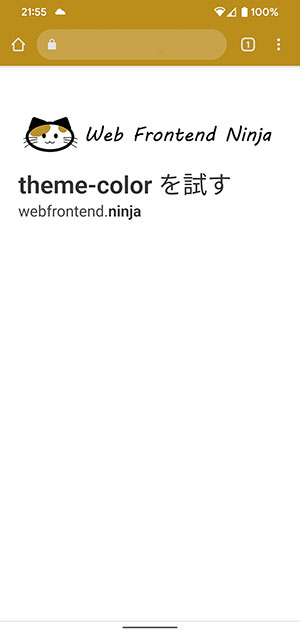
ご覧の通り、指定通りの色に変わってますね。Android であれば、Chrome が theme-color をサポートしています。ただし、ダークモードの場合は theme-color が有効にならないので注意してください。

対応ブラウザー
2021 年 10 月現在で、theme-color をサポートしているのは Android 版 Chrome、iOS 版 Safari、MacOS 版 Safari です。Safari は、2021 年 10 月にリリースされた Safari 15 で theme-color をサポートしたばかりです。
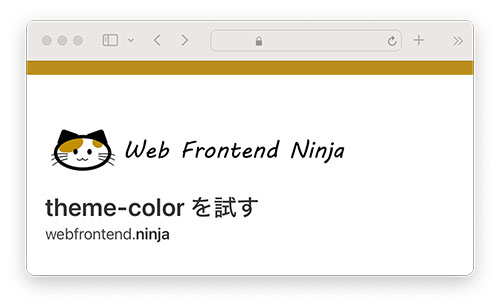
MacOS 版 Safari の場合は、テーマカラーが設定されていることに気づきにくいかもしれません。マウスで上端または下端をさらにスクロールさせようとすると、少しだけテーマカラーが見えます。

WordPress の場合
WordPress の場合は、Browser Theme Color というプラグインを使うのも良いでしょう。実は、このブログでも Browser Theme Color を使っています。
まとめ
テーマカラーをセットすると、何気におしゃれな感じがしませんか?しかし、あまりケバい色は避けた方が良いかもしれませんね。テーマカラーをセットすると読者の印象にも残りやすいので、積極的に使っていきたいですね。


