hr 要素を罫線と思っているあなた!知識をアップデートしないといけません。でも、hr 要素って便利ですよね。簡単に罫線を描けますからね。しかし、もしあなたがウェブ業界で仕事しているなら、そんなこと言ってはいけません。筆者も今なお罫線に hr 要素を使いたくなる誘惑に襲われるときがあります。古参の人ほどそうかもしれませんね。今回は hr 要素の昔と今を比較してみましょう。
退化した hr 要素の歴史
若い人は興味ないかもしれませんが、ちょっと昔話から始めさせてください。hr 要素はかなり以前から存在した古い HTML 要素です。筆者が知る限り hr 要素は HTML 2.0 で登場したようです。この仕様の発行年は 1995 年です。その時の hr 要素の説明は次の通りです(日本語訳は筆者) 。
The <HR> element is a divider between sections of text; typically a full width horizontal rule or equivalent graphic.
<HR> 要素はテキストのセクションの区切りです。一般的に最大幅の水平線またはそれに相当する図形です。
Hypertext Markup Language – 2.0 : RFC 1866
その後、1997 年に HTML 3.2 が登場します。その時の hr 要素の規定は次の通りです(日本語訳は筆者) 。
HR – horizontal rules
Horizontal rules may be used to indicate a change in topic. In a speech based user agent, the rule could be rendered as a pause.
HR – 水平線
水平線はトピック内の変化を示すのに使われます。ユーザーエージェントの読み上げでは、その罫線は休止として表現することもできるでしょう。
HTML 3.2 Reference Specification : W3C
このように、スタイリング目的だけではなく、意外にもちゃんとしたセマンティクスを持っていると感じませんか?現代の HTML 仕様としても違和感がない規定ですね。
その後、1998 年に HTML 4.0 が登場しましたが、異変が起こります。そのときの hr 要素の規定を紹介しましょう(日本語訳は筆者)。
The HR element causes a horizontal rule to be rendered by visual user agents.
HR 要素によってユーザーエージェントは水平線をレンダリングすることになります。
HTML 4.0 Specification : W3C
このとおり、水平線を引くための要素になってしまいました。セマンティクスはどこへ行ったのでしょうか?筆者が仕様書の記載を探しても、これ以上の説明が見つかりませんでした。もしかしたら、当時はセマンティクスに関しては暗黙の了解があったのかもしれませんが、仕様書に書かれていなければ、無いのと同じです。(もし筆者が仕様書の記載を見落としていたなら、すみません。とのときはご一報いただくか、この記事にコメントをください。)
もちろん、当時としては業界の要請に応えただけだと思いますが、現代の感覚で言えば、退化してしまったと言えます。その後、1999 年に HTML 4.01 が発行されましたが、hr 要素の規定に関しては変更はありません。
20 年ちょっと前といえば docomo の i-mode 全盛期。この時代はガラケー向けのホームページ制作が盛んでした。i-mode 端末がレンダリングできる HTML は Compact HTML と呼ばれるもので、HTML4 より前の HTML3.2 のサブセットでした。その当時は CSS なんて使えません。そうなると、横線を引きたければ、hr 要素を使うしかなかったことに加え、HTML 4.0 では堂々と罫線を引くための HTML 要素に成り下がったわけですから、セマンティクスに疑問を持つ人はいなかったといえるでしょう。もちろん、筆者もその一人です。
筆者も含めてウェブ業界に古参の人ほど、hr 要素は罫線だと刷り込まれています。さらに、その罫線を何に使おうが知ったこっちゃない、という状況でした。そのため、現代の HTML 仕様を勉強しなおさない限り、この悪習が治ることはないのかもしれません。
現代の hr 要素とは
10 年ほど前に HTML5 全盛期に突入し、一気に HTML マークアップが激変しました。HTML 4.0 までは、HTML 要素にはスタイリング目的の要素が数多く存在しており、HTML 要素を使ってページをデコレーションしてきました。しかし、HTML5 からは HTML 要素はすべて文書構造や何かしらの意味(セマンティクス)を持つものとして再定義され、スタイリングとしての役割が完全に排除されました。中には現代には不要と判断され、廃止になった要素もいくつかありました。
そのような中、hr 要素は生き残ったのですが、その役割は大きく変わることになりました。hr 要素は段落レベルの内容の区切りというセマンティクスを持つことになりました。
HTML5 から学び始めたフレッシュな方は、なんじゃそれ?と思ったのではないでしょうか。でも、ある意味、HTML 2.0 や HTML 3.2 における hr 要素の規定に戻り、さらに厳密になったと言えます。
hr 要素の使い方
段落レベルの区切りとは、章や節といったセクションの区切りではなく、さらに小さな区切りということです。そのため、次のようなマークアップは許されません。
<section>
<h2>第1章<h2>
<p>…</p>
</section>
<hr> <!-- やってはいけない使い方 -->
<section>
<h2>第2章<h2>
<p>…</p>
</section>
もしセクションの間に線を引きたいなら、CSS で実現しないといけません。次の例が正しい使い方です。
<section>
<h2>第1章</h2>
<p>太郎は...</p>
<hr>
<p>一方で次郎は...</p>
</section>
ちょっと例が分かりづらいかもしれませんが、セクションの中で内容が変わるところに hr 要素が使われています。このように、小説などのシーンの変わり目などが分かりやすい利用例です。
それでも hr 要素は罫線なんですよ
現代のブラウザーで hr 要素はどのようにレンダリングされるかというと、昔のママなんです。誰もが知るコレです。

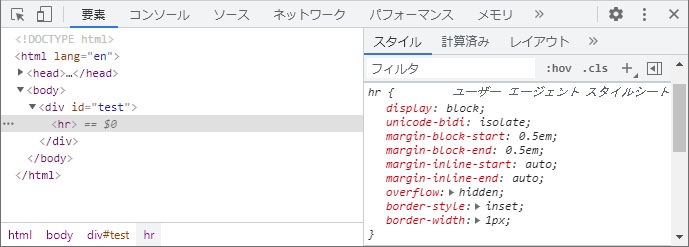
hr 要素の見た目がいまだに罫線なのは、下位互換性を保つために、現代のブラウザーが昔のデフォルトスタイルを維持しているからです。Chrome の hr 要素に対するデフォルトスタイルの CSS は、デベロッパーツールで簡単に調べることができます。

現代の hr 要素にふさわしいスタイル
hr 要素のレンダリング結果は罫線ですが、現代の HTML では罫線ではなく、段落レベルの区切りなんです。スタイルは少し変えた方が良いかもしれませんね。こんなのはいかがでしょう。センスがなくてすみません。

hr.mystyle {
border: none;
font-size: 16px;
width: 220px;
}
hr.mystyle:before {
content: '୨୧・~・~・~・~・~・୨୧';
}
Google で検索すれば、素敵な ASCII アート罫線が見つかりますので、参考にしてはいかがでしょう。
まとめ
正直に言います。あれほど使い勝手が良かった hr 要素が、意外なほどに使いどころが少なそうな要素になってしまいガッカリ、というのが HTML5 登場時の筆者の本音でした。まさに老害の感想であり、お恥ずかしい限りです。でも、そう思ったのは本当に私だけ?
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


