Safari 15 に、list-style-type プロパティに指定可能なリストマーカーが新たにいくつか追加されました。日本語に関係するマーカーもあり重宝しそうです。今回は追加されたマーカーのいくつかを紹介します。
list-style-type プロパティのおさらい
まずは、CSS の list-style-type プロパティを簡単に解説します。 list-style-type プロパティは ul 要素や ol 要素でマークアップしたリストコンテンツの各項目の先頭に表示するマーカーを指定します。
たとえば ul 要素ならデフォルトのマーカーは黒丸です。
<ul>
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ul>

ul 要素に対して CSS の list-style-type プロパティに square を指定すると、マーカーは四角になります。
<ul style="list-style-type:square;">
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ul>

そのほか、数多くのマーカーが用意されています。
Safari 15 に新たに追加されたマーカー
今回、Safari 15 に追加されたマーカーは次の通りです。
- disclosure-closed
- disclosure-open
- ethiopic-numeric
- japanese-formal
- japanese-informal
- korean-hangul-formal
- korean-hanja-formal
- korean-hanja-informal
- simp-chinese-formal
- simp-chinese-informal
- trad-chinese-formal
- trad-chinese-informal
日本語、韓国語、中国語に関係するマーカーが多いことが特徴です。今回は、このうち記号マーカーと日本語に関係するマーカーについて紹介します。
disclosure-closed
ディスクロージャーウィジット(三角のマークをクリックして開け閉めするブロック)によく使われる三角のマーカーですが、disclosure-closed はウィジットが閉じているときに使われるマーカーを表します。
<ul style="list-style-type:disclosure-closed;">
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ul>

disclosure-open
disclosure-open はディスクロージャーウィジットが閉じているときに使われるマーカーです。
<ul style="list-style-type:disclosure-open;">
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ul>

japanese-formal
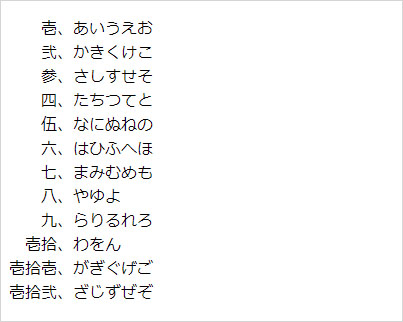
japanese-formal は法的文書などに良く使われる漢数字を表します。このような漢数字は「大字」と呼ばれます。マーカーが数字のため、一般的には ol 要素を使います。
<ol style="list-style-type:japanese-formal;">
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
<li>たちつてと</li>
<li>なにぬねの</li>
<li>はひふへほ</li>
<li>まみむめも</li>
<li>やゆよ</li>
<li>らりるれろ</li>
<li>わをん</li>
<li>がぎぐげご</li>
<li>ざじずぜぞ</li>
</ol>

10 番目からマーカーが横に長くなるので、リストの左側にマージンを入れておくと良いでしょう。
japanese-informal
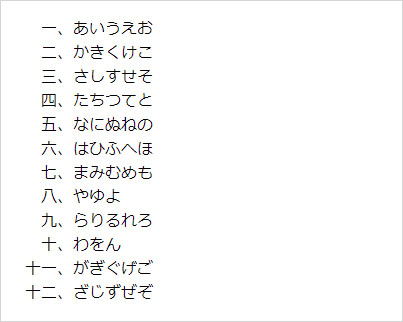
japanese-informal は私たちが一般的に使う漢数字を表します。
<ol style="list-style-type:japanese-informal;">
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
<li>たちつてと</li>
<li>なにぬねの</li>
<li>はひふへほ</li>
<li>まみむめも</li>
<li>やゆよ</li>
<li>らりるれろ</li>
<li>わをん</li>
<li>がぎぐげご</li>
<li>ざじずぜぞ</li>
</ol>

対応ブラウザー
今回紹介した disclosure-closed、disclosure-open、japanese-formal、japanese-informal の 4 つは、Chrome、Firefox、Safari、Edge すべてで対応しています。Safari がこれらをサポートしたことで、現場でも安心して使えるようになりました。
まとめ
disclosure-closed はリストマーカーとして違和感なく使うシーンが増えそうです。漢数字は、これまですべてのブラウザーで利用できなかったこともあり、なかなか使うことはありませんでしたが、今後は漢数字を見かけることが増えるかもしれませんね。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


