ウェブ開発者であれば、だれもが気にせざるを得ないのがブラウザーのシェアです。いまや Chrome と Safari でほとんどを占めてしまいますが、過去 10 年を振り返ると今とは全く様相が異なります。
今回は、シェア調査でおなじみの StatCounter の調査結果を使って過去を振り返り、そして今を見つめなおし、最後に筆者の偏見をもとに未来をダラダラと語っていきたいと思います。
過去 10 年のブラウザーのシェアの推移
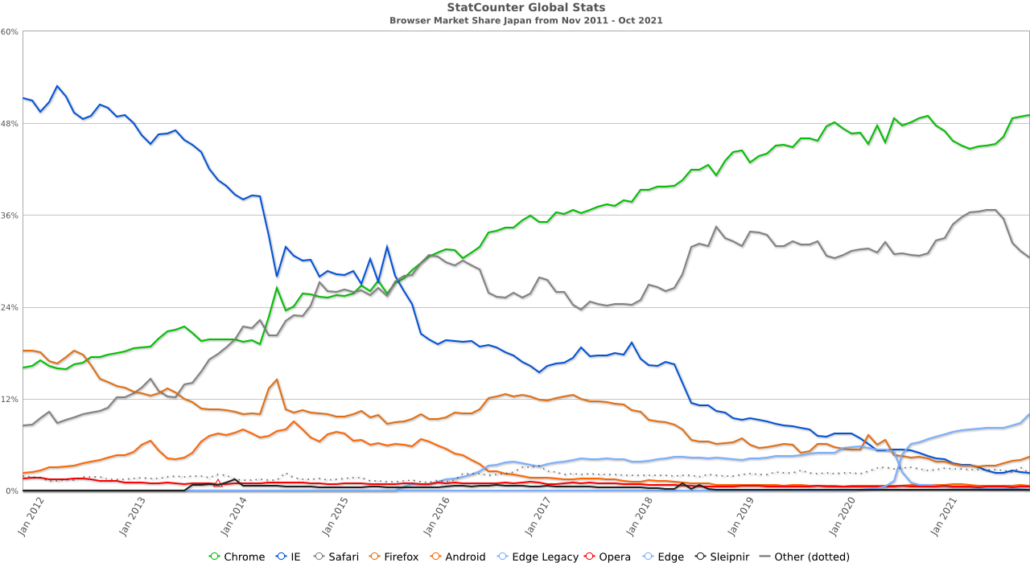
まずは、今からちょうど 10 年前から現在に至るまでの日本国内におけるブラウザーのシェアの推移をグラフで見てみましょう。

ご覧の通り、シェアが大きく変わっているのが分かります。とりわけ目立つのは、Internet Explorer のシェア低下と Chrome のシェア拡大でしょう。まさに 10 年前と立場が完全に逆転しています。また、Safari もそれなりに健闘しています。そして、かつての Internet Explorer には及びませんが、Edge がじわじわとシェアを拡大しているのが分かります。
一方で、かつて Internet Explorer と肩を並べた Netscape を祖先に持つ Firefox は、じわじわとシェアを奪われ、現在では 5% 未満です。
2011 年、本格的なブラウザー戦争が幕開け
今から 10 年前の 2011 年前後はブラウザー業界にとってどんな年だったのかを振り返ってみましょう。
国際標準化団体 W3C が HTML5 の策定に関わり始め、最初に草案を公開したは 2008 年のことです。今でもその草案を見ることができます。それから 2, 3 年経過したのが 2011 年なのですが、世界中で HTML5 が大ブームとなり、ブラウザーベンダーはこぞって新機能を実装しアピールしていました。それと同時に、かつてはブラウザーによって挙動が大きく違うという互換性問題があったのですが、それも徐々に改善してきました。
今から 10 年以上前は、Internet Explorer vs. HTML5 推進派ブラウザー、という構図でした。とりわけ Google Chrome は積極的に新機能を実装し、毎年、Google I/O でその実績をアピールしていました。
一方で、当初、Microsoft は HTML5 には積極的に関わっておらず様子見が続いておりました。それもそのはず、当時の Internet Explorer は Microsoft 独自の機能がてんこ盛りで、多くの企業がその独自機能に依存していました。Internet Explorer は日本国内だけを見てもシェアが 51% もありました。そのため、標準に準拠する必要もなく、我が道を行くスタイルで問題なかったのです。
もし標準に準拠するとなると、Internet Explorer は互換性を失うことになります。今でもそうですが、とりわけ Internet Explorer の企業ウケはすさまじく、Microsoft 社は、変化を嫌う企業のカルチャーと、ウェブ開発者および一般消費者のマインドとの違いのジレンマに陥っていたと言っても良いでしょう。そのため、表立って公式に HTML5 にコミットするとも言いづらかったのは確かだったのでしょう。
ところが 2010 年の開発者向けイベント MIX10 で、当時の Internet Explorer 開発責任者が “We love HTML5 so match.” と言ってウェブ業界の開発者たちを驚かせました。そして、Internet Explorer 9 に多くの新機能が実装されることになったのです。以降は、Google ほどではないにせよ、新機能の実装やパフォーマンスの向上にまい進することになります。
そして 2011 年に Internet Explorer 9 がリリースされ、Microsoft も参戦した本格的なブラウザー戦争が幕開けとなります。
ウェブ開発者にとって苦難の 10 年間
当時は HTML5 の新しい機能、とりわけ JavaScript からアクセスできる機能に注目が集まりました。また、iPhone では Flash が使えないため、リッチなコンテンツは HTML5 で何とかせざるを得ませんでした。
この Apple の方針は、現場のウェブ開発者を大いに悩ませました。Flash の代わりに HTML5 を使え、と言われても、当時の HTML5 は未熟すぎて、まったくもって Flash の代替にはなりえませんでした。
一方で、ウェブアプリケーションを受託する立場のシステム会社やエンジニアは、Apple の言い分を信じてしまった顧客企業の要望に、相当、悩まされたのではないでしょうか。いかんせん、Apple も Google も Microsoft も、HTML5 花火をどんどん打ち上げていたころです。ウェブ業界でない人から見れば、HTML5 で何でもできると勘違いするのは当然だったのかもしれません。
ウェブ開発者にとって、もう一つ悩ましい問題がありました。前述のブラウザーシェアのグラフの 2015 年前後を見てください。ブラウザーのシェアが拮抗しているのがお分かりでしょう。Internet Explorer、Chrome、Safari という 3 強がいて、そして、弱小とは言えないレベルのシェアを持った Firefox がいます。
実は Opera も、無視していいのかを迷うシェアを持っています。日本では、Opera は濃ゆいファンがそこそこいて、そういう人たちを対象としたコンテンツやサービスを提供するサイト運営者としては、Opera も無視できませんでした。なお、Opera は日本以上にインドやロシアや東欧で比較的シェアが高く、無視できなブラウザーでした。
これが何を意味しているか、ウェブ開発者の方ならすぐにお分かりですね。そう、すべてのブラウザーで動作を保証しなければいけないことを意味しています。当時、HTML5 の実装の度合いは、ブラウザーによってバラバラです。どのベンダーも HTML5 Love と言いながらも、その実装スピードは異なります。それゆえに、ブラウザーごとに何かしらの対策が必要になるわけです。
ベテランのウェブ開発者ならお分かりかもしれませんが、かつての Internet Explorer と Netscape の 2 強の時代に、異なる JavaScript を書いていた時代がありましたが、ある意味、それがより複雑になって復活したような感じです。
ブラウザーエンジンの変貌
HTML5 によるブラウザー戦争激化により、ブラウザーベンダーが持つレンダリングエンジンや Javascript エンジンに大きな変化が表れ始めました。
前述の Internet Explorer 9 には、新規に開発された JavaScript エンジン「Chakra」が搭載されました。
Google Chrome のレンダリングエンジンは、当初は Apple Safari と同じ WebKit を採用していました。ところが 2013 年に WebKit からフォークした独自の Blink に移行することが発表されました。
このようにレンダリングエンジンや JavaScript エンジンが新たに開発され、ブラウザーに多様性が増しました。多様性が増す、といえば聞こえは良いですが、実際のところ、ウェブ開発者の中には地獄の始まりと感じた人もいたのではないでしょうか。
しかし、その心配も束の間、今度はレンダリングエンジンや JavaScript エンジンが収束する現象が現れます。
Opera は当初は Presto と呼ばれる独自のエンジンを使っていましたが、2013 年に Chromium ベースに変更しまた。これで Opera はブラウザーエンジンでは Chrome と同じになりました。
一方で、2015 年には Microsoft は Internet Explorer 11 の後継として Edge を発表しました。Internet Explorer が無くなるわけではありませんので、これはウェブ開発者から見れば、動作を検証しなければならないブラウザーが増えただけでした。
ところが、その心配も束の間、2018 年には、ついに Microsoft もブラウザーエンジンの自社独自開発から手を引くことを発表しました。Chakra をベースとした Edge は、それ以降、Chromium ベースのブラウザーに変更されました。そして、2021 年に Microsoft はついに Internet Explorer を 2022 年 6 月にサポート終了と発表されました。
現在のブラウザーの勢力図
最終的に現在は、Chrome、Edge、Opera の Chromium ベースのブラウザー、Safari などの WebKit ベースのブラウザー、そして Firefox と、主に 3 つのブラウザーエンジンに集約されることになりました。

下表は、現在の各ブラウザーのレンダリングエンジンと JavaScript エンジンをまとめたものです。いちおうまだ現役で少しだけ残っている Internet Explorer も掲載しておきます。
| プロジェクト名 | レンダリングエンジン | JaavScript エンジン | ブラウザー |
|---|---|---|---|
| Chromium | Blink | V8 | Chrome, Edge, Opera |
| WebKit | WebCore | JavaScriptCore | Safari |
| Mozilla | Gecko | SpiderMonkey | Firefox |
| IE | Trident | Chakra | IE 11 |
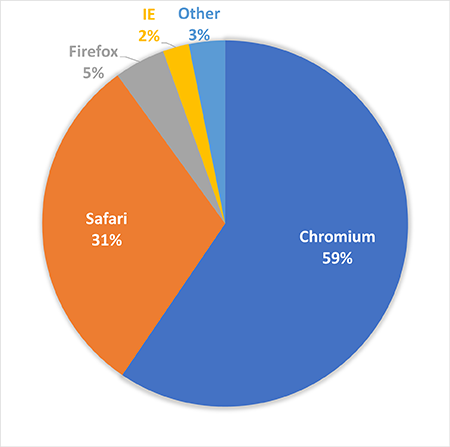
下のグラフは、 StatCounter の 2021 年 10 月の日本国内におけるブラウザーシェアから、筆者が前述のブラウザーからブラウザーエンジンごとに分類したものです。

Chromium 勢が 6 割弱のシェアを誇り、Safari が 3 割強のシェアを持ちます。この 2 勢力のシェアの合計は 90% にも及びます。
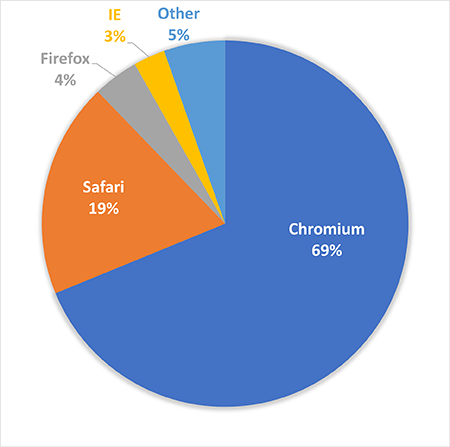
実は、グローバルで見ると Chrome のシェアがかなり大きく、Chromium 勢のシェアはさらに大きくなります。その代わり Safari のシェアが小さくなります。これは iPhone のシェアの違いが大きく作用していると考えられます。日本は世界屈指の iPhone 大国です。

ウェブ開発者の視点で見れば、今やもう、Chrome と Safari で動作すれば OK という感じになっています。Chrome で動作すれば、同じ Chromium ベースの Edge や Opera も動作することがほとんどで、かつてほどの心配も不要になりました。
ある程度の競争は必要です。ブラウザーエンジンの多様性があまりにも無くなってしまっては、健全なウェブの発展が妨げられてしまいます。個人的には Firefox がもう少しシェアが上がっても良いのではないかと応援しています。
また、近年は、Safari がかつての Internet Explorer になった、と言われます。これは何を言っているのかというと、Safari が新しい機能をなかなか実装しないことを指しています。Chrome や Edge や Firefox ではもうサポートしているのに、Safari だけサポートしていない、という API に良く遭遇します。
また、Safari だけ制約がきつい、という機能もあります。たとえばオーディオ再生の制約を最初に入れたのは Safari でした。詳細は記事「Safari だけじゃないオーディオ再生の制約と再生開始遅延の解決方法」をご覧ください。
さすがにスマートフォンでは半分のシェアを持つ Safari を無視するわけにはいきません。結局、Safari に合わせた設計をするしかないのが現実です。
今後ブラウザーのシェアはどうなる?
未来がどうなるは全然分かりませんが、筆者が思うに、新たなブラウザーエンジンの登場はかなり厳しいのではないでしょうか。というのも、これほど複雑化したレンダリングエンジンと JavaScript エンジンを今から新たに作るのは現実的ではありません。
HTML4 の時代は、さまざまなブラウザーが存在していました。PC 向けのブラウザーはそこまで多くなかったと思われるかもしれません。しかし、PC 以外に目を向ければ、テレビ機器などに組み込まれていた組み込み機器向けブラウザーもあります。独自にブラウザーを開発していた家電メーカーもありました。当時は、自社開発で何とかなったのでしょう。しかし、近年のテレビ向けのブラウザーは、ほぼすべてが Chromium ベースか WebKit ベースです。
では、Chromium や WebKit のフォークは誕生するのでしょうか。ゼロから作るよりは負担が少ないとはいえ、その後、Chromium プロジェクトや WebKit プロジェクトのように維持ができるのかというと、かなり難しいのではないでしょうか。Chromium は Google や Microsoft という巨人が支えています。WebKit は Apple が支えています。果たして、ブラウザーを作りたいと考える会社の中で、それらに匹敵する会社が現れるでしょうか。
仮にフォークが登場したとしても、その後、シェアを獲得するのは容易ではありません。基本的にウェブブラウザーは、メジャーな OS を持った会社でないとシェア獲得は難しいでしょう。Google は Android と Chrome OS、Apple は MacOS と iOS、Microsoft は Windows を持っています。
意外に強い Chrome OS

余談ですが、Chrome OS なんてさほど使われていないじゃないかと思ったのではないでしょうか。実は、相当な数の Chrome OS ベースの PC が出荷されているんです。世界で見れば、2020 年の PC の出荷台数で、Chromebook が Mac を抜いていたという記事が出てます。当然、Chromebook の OS は Chrome OS ですから、その分、Chrome OS のシェアが伸びることを意味します。もちろん、1 年の PC の出荷台数で、ブラウザーのシェアが急に変わるものではありません。実際に、StatCounter で OS のシェアを見ると、2021 年 10 月の Chrome OS のシェアはグローバルで 1.1 % です。日本国内の場合は 0.56% です。とはいえ、教育市場では Chromebook は根強い人気があり、シェアを伸ばすのではないかと期待されています。
まだ生き残っている Firefox OS
もう一つ余談です。Firefox はスマートフォン向けの Firefox OS にチャレンジしましたが、残念ながら長続きはしませんでした。しかし、Firefox OS は一時期ではありますがパナソニックのテレビに引き継がれたことがありました(現在はどうなっているのかは筆者は知りません)。また、KaiOS というフィーチャーフォン向けの OS にも引き継がれましたが、こちらは今でも現役です。

KaiOS はインドでは Android に次いでシェア 2 位を誇っています。そして、Google は KaiOS に出資しています。それだけ期待されているのでしょう。
インドでは KaiOS 向けのウェブコンテンツ開発が求められているわけですが、かつての日本の docomo i-mode 全盛期を思い出しますね。
Firefox は厳しい?

話を戻します。私たちのようなウェブ業界の人であれば Firefox をインストールして使いこなすのは当たり前ですが、一般の人は Internet Explorer や Chrome なんて言葉すら知りません。ウェブブラウザーって用語すら理解していない人がほとんどです。おそらく「インターネット」と呼んでいる人が多いのではないでしょうか。
PC を使っている人であれば、ある程度はブラウザーのことを知っている人がいるかもしれませんが、スマートフォンしか使ったことがないユーザーでは、おそらく絶望的でしょう。OS に標準にインストールされているブラウザーを、それが何だか知らないままに使い続けている人がほとんどなわけです。
昔のようにインターネットを使う人は技術に詳しい人ばかりではありません。そのほとんどは技術を全く知らない人です。結局、OS にプリインストールされた Chromium ベースのブラウザーと WebKit ベースのブラウザーだけが生き残っていくのではないかと思っています。そういう意味では、残念ではありますが、利用者がわざわざインストールしないといけない Firefox は、どうやって復活することができるのかが見えてきません。
新しい名前のブラウザーの登場?
今後、新たな名前のブラウザーが登場するとしたら、まっさらに新しいブラウザーエンジンでもなく、Chromium や WebKit のフォークでもなく、純粋に、Chromium ベースか WebKit ベースのものがほとんどでしょう。

今でも、そういう形態であれば、いくつかのブラウザーが登場しています。有名どころとしては、Chromium ベースの Vivaldi でしょうか。しかし、多くのシェアを獲得するには至っていません。この手のブラウザーは、すでに名の知れた Firefox 以上にシェア獲得は難しいでしょう。
ただし、ウェブ開発者からの視点でみれば、そのようなブラウザーが現れたとしても、開発の負担が激増するわけではありません。シェアが小さければなおさらです。
まとめ
このように現在では極論を言えば、Safari で動けば、おおむねウェブフロントエンドの開発は大丈夫、といった感じになってきたのではないでしょうか。もちろん、あくまでも極論です。実際のウェブ開発の現場では、ちゃんと Chrome や Edge でも動作検証をしていることでしょう。しかし、昔と比べれば、動作検証時の安心感が違います。
いずれにせよ、昔と比べれば検証対象のブラウザーが減り開発は格段と楽になりました。また、HTML5 ブーム以降、ブラウザーの相互運用性が格段に向上したおかげもあって、より一層、開発が楽になったのは間違いありません。もちろん、楽になったのは、ウェブのフロントエンド開発の中でも、ほんの一つの側面に過ぎません。
ウェブのフロントエンドは複雑さを増す一方です。ブラウザーにどんな CSS の機能があり、JavaScript でどんなことを実現できるのかなど、すべて知る人はほとんどいないと言っても良いほど、ウェブのフロントエンドは複雑化しました。HTML のタグ(要素)ですら、すべてを言える人はほとんどいないのではないでしょうか。筆者はウェブ業界が長い方ですが、いまだに新たな発見が多く、それが、このブログで記事を書き続けられる所以です。ブラウザーの違いによる苦労が減った分だけ、より有意義な部分に労力を割けるようになった、というのが現状の適切な描写でしょうか。
今回はウェブブラウザーを軸とした歴史を語ってしまいました。同じ歴史でも、人によって見え方は全然違うでしょうし、今後の展望も違うでしょう。今回は、あたかも有識者であるかのような物言いで筆者個人の偏見でダラダラと語ってしまいましたが、楽しんでいただけたのなら幸いです。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


