分かったようで分からない、そんなもやもやする HTML 要素の一つに aside 要素があるのではないでしょうか。その元凶の一つに「サイドバー」という言葉が挙げられます。ここでは aside 要素の定義とその使いどころについて深掘りしてみましょう。
aside 要素の定義
WHATWG HTML 仕様の aside 要素の定義を見てみましょう。(日本語訳は筆者)
The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
aside 要素は、その前後のコンテンツとは関連性が低いコンテンツから成り、その前後のコンテンツから切り離すこともできるページセクションを表します。そのようなセクションは印刷デザインではよくサイドバーとも言われるものです。
The aside element – WAHTWG
この規定、ほんと日本語訳に困る英語ですね。相変わらず分かりづらい規定ですが、極論を言ってしまえば、aside 要素はどうでも良いコンテンツ、無かったとしても大きな問題ではないコンテンツ、ということですね。
では、それは具体的にどんなコンテンツなのか、と考えたときに、いろいろと悩ましいのです。
サイドバーとは?
意地悪く、前述の日本語訳では意図的に sidebar を「サイドバー」と訳しました。ネットで aside 要素を調べると、サイドバーとそのまま書かれている記事をよく見かけますよね。ではサイドバーって何でしょうか?
ときどきネット上ではウェブサイトのレイアウトにおけるサイドバーであるかのように説明しているものを見かけますが、結論を言うと、正しくないと思います。なぜなら WHATWG HTML 仕様では、印刷デザインでのサイドバーだと言っているのです。ウェブデザインのレイアウトの話ではありません。
さらに HTML5 以降、HTML 要素からデザインやレイアウトなどの役割を排除してセマンティクスにフォーカスしました。そのような方向性から、aside がウェブデザインにおけるサイドバーであるとは考えにくいでしょう。
印刷デザインにおけるサイドバーとは何かというと、新聞や雑誌における補足記事のことなんです。Oxford のオンライン英英辞典でも、次のように書かれています(日本語訳は筆者)。
a short article in a newspaper or magazine that is printed next to a main article, and gives extra information
新聞や雑誌で、メインの記事の次に印刷される短い記事のことで、追加情報を提供します。
sidebar – Oxford Learner’s Dictionaries
ようは補足記事のことなんですね。ネットでは aside 要素の説明として、サイドバーと補足記事の両方が記載されているものをよく見かけますが、実はその二つの用語は同じ意味だったんですね。
aside 要素にふさわしいコンテンツとは?
では何に aside 要素を使うのが適切なのでしょうか。WHATWG HTML 仕様ではいくつか例が挙げられています。
- プルクオート
- 補足記事
- 広告
- nav 要素のグループ
- ページのメインコンテンツから切り離せるコンテンツ
これらのうち「プルクオート」と「nav 要素のグループ」が分かりずらいため、詳しく紹介します。
プルクオート
プルクオートという用語は聞きなれないですよね。印刷用語なのですが、雑誌で良く使われる表現手法です。プルクオートとは、本文からの抜粋を目立つように大きく印刷したものです。英語圏のウェブ記事でもときどき見かけます。
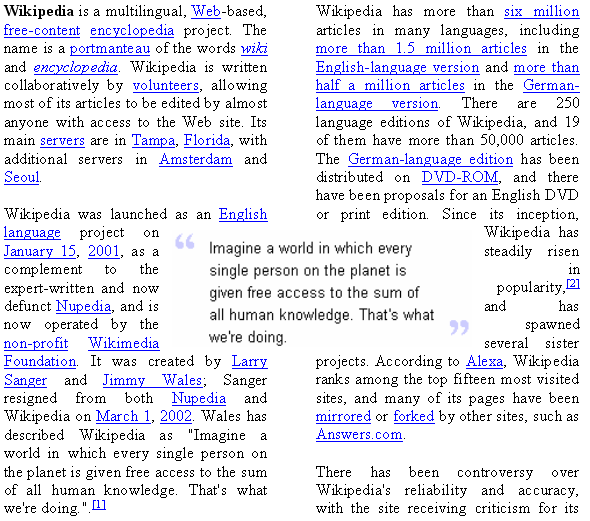
百聞は一見に如かず、英語版 Wikipedia のプルクオートのサンプル画像をご覧ください。

真ん中に引用みたいなブロックがありますね。これがプルクオートです。このプルクオートの文章は本文の中にもあります。つまり本文の中から読者の気を引きそうな一文を引っ張り出して目立つように再掲しています。一種のリード文です。
日本ではこういった印刷表現はあまり見かけないですね。日本ではリード文といえば新たに用意した文章であることが多い気がします。
nav 要素のグループ
ここで言う nav 要素のグループの例を見てみましょう。これは WHATWG HTML 仕様に記載されたサンプルを少しアレンジしたものです。
<aside>
<nav>
<h1>ブログロール</h1>
<ul>
<li><a href="https://blog.example.com/">あっちブログ</a>
</ul>
</nav>
<nav>
<h1>アーカイブ</h1>
<ol reversed>
<li><a href="/last-post">最新記事</a>
<li><a href="/first-post">初めての記事</a>
</ol>
</nav>
</aside>
注意してほしいのは、これら nav 要素のコンテンツはいずれもさほど重要でないという点です。ウェブサイトでは、このように目的が違うリンクグループをいくつも並べることがあります。それぞれは nav 要素がふさわしいわけですが、それらをまとめるブロックとして aside 要素がふさわしいということです。
もしこれら nav 要素がページコンテンツとして重要なのであれば、aside 要素を使うべきでないことは言うまでもありません。その場合は div 要素で良いのではないでしょうか。また、もしタイトルをつけられるようなブロックなのであれば、section 要素のほうがふさわしいかもしれませんね。
aside 要素誕生の理由
筆者が以前に W3C や WHATWG の HTML5 仕様策定をウォッチしていたころがありましたが、そのときの記憶が間違っていなければ、aside 要素が生まれたきっかけはプルクオートだったような気がします。
プルクオートは本文の再掲であるため、もしスクリーンリーダーで本文を読み上げてしまうと、無意味なところでプルクオートが読まれてしまい、読者(聴者)が混乱してしまいます。そのため、それを除外することができるようにするために新たな要素が必要だったというわけです。
その後、aside 要素はプルクオート以外の用途が加えられ、現在に至っているのです。と筆者は思い込んでいますが、真偽のほどは分かりません。
そう考えると、aside 要素にふさわしいコンテンツとは、スクリーンリーダーでページを読ませたときに、読まなくて良い、読まない方が良いコンテンツだと考えるのも、aside 要素を腑に落ちる形で理解する方法の一つかもしれませんね。
まとめ
以上の説明を筆者の独断で無理やり簡単にまとめると、aside 要素とは広告、補足記事と覚えておけば、おおむね問題ないのではないでしょうか。
実際にはプルクオートや nav 要素のグループ化にも使えますが、滅多に使うことはないのではないでしょうか。また、広告や補足記事以外に、無くても困らないコンテンツって、そんなにない気がします。というより、そんなコンテンツがいくつもあるなら、ウェブサイトの構成に問題がある気がしますよね。
もちろん、ここで私が言っているのは極論ですので、例外はいくらでもあると思います。いずれにせよウェブデザインにおける「サイドバー」ではないとういう点だけは忘れないようにしましょう。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


