スマートフォンでテキストボックスに数字を入力しなければいけないのに、仮想キーボードに数字が無くてイラっとしたことはないでしょうか。このように入力文字に適切でない仮想キーボードが表示されてしまうウェブサイトは数多く存在します。
今回は入力モードを便利にする inputmode 属性と、エンターキーのアクションラベルを指定する enterkeyhint 属性を解説します。
仮想キーボード
inputmode 属性と enterkeyhint 属性を解説する前に、仮想キーボードの入力モードとエンターキーのアクションラベルとは何かについて簡単に触れておきましょう。
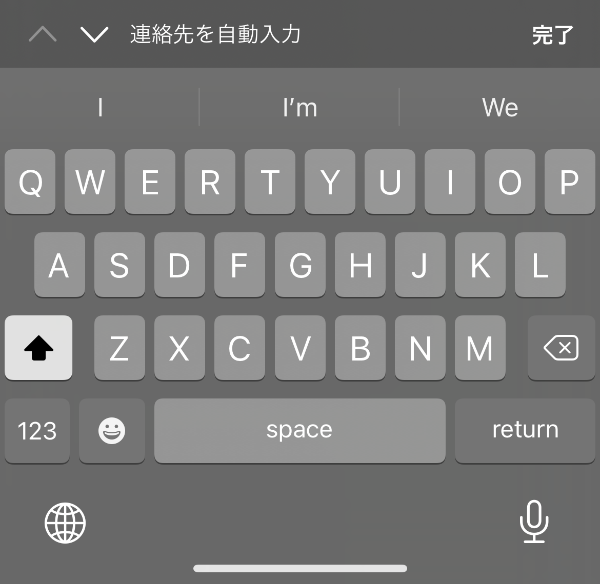
スマートフォンで文字を入力する際に、次のような仮想キーボードが表示されます。次のスクリーンショットは iPhone iOS の仮想キーボードです。

これはアルファベットが入力できるモードですが、そのほか、数字を入力するモードを見たことがあるのではないでしょうか。これを入力モードと呼び、様々な種類が存在します。このモードを指定するのが inputmode 属性です。
仮想キーボードの右下には「return」ボタンが表示されています。このボタンに表示された内容をアクションラベルと呼びます。このアクションラベルも様々なものが用意されており、それを指定するのが enterkeyhint 属性です。
これらの属性が使える要素は、input 要素、textarea 要素といった文字入力可能なフォームコントロール要素、そして、contenteditable 属性によって編集可能な要素です。
入力モードを指定する inputmode 属性
inputmode 属性は次のようにマークアップします。
<input type="text" inputmode="tel">
inputmode 属性に指定できる値は決められています。それぞれの値の意味と、そのときの Android と iOS の仮想キーボードの画面キャプチャーをご覧ください。画面キャプチャーの左側が Andorid、右側が iOS の仮想キーボードです。
inputmode=”none”
仮想キーボードが非表示になります。
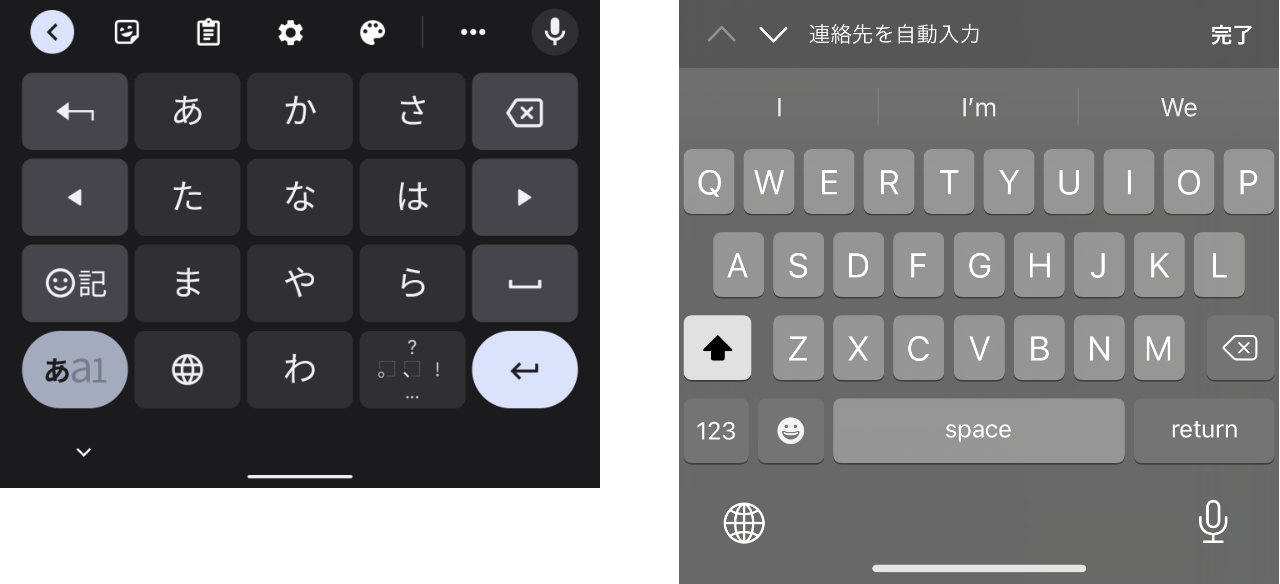
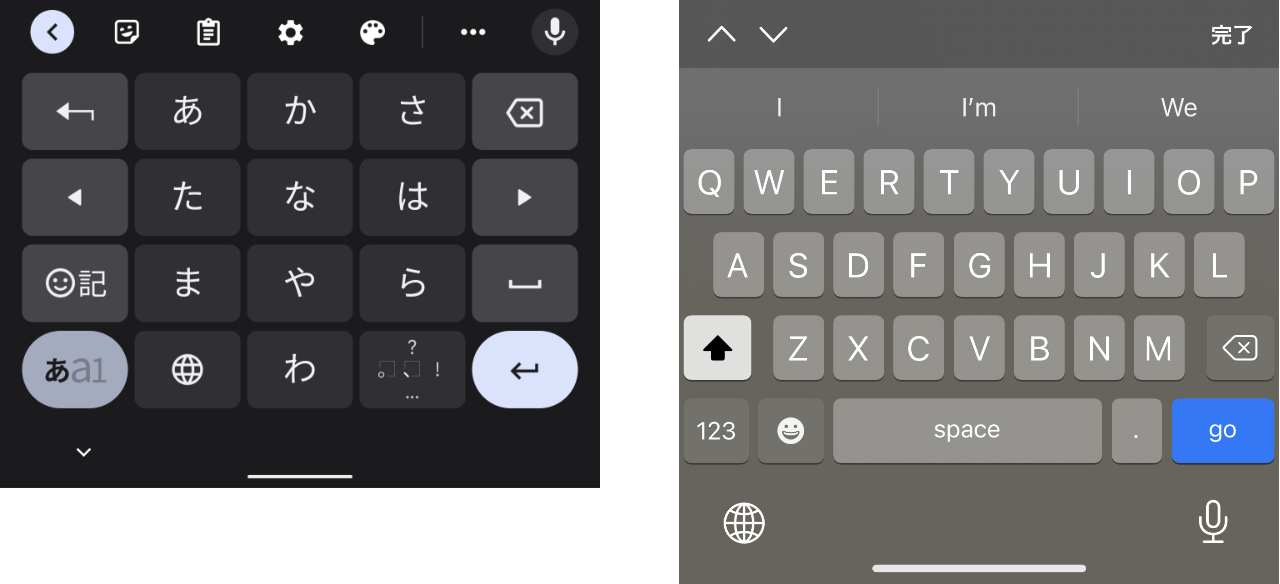
inputmode=”text”
利用者のロケールに合わせたテキスト入力モードになることが期待されます。OS が日本語版であれば、ひらがな入力モードが期待されます。Andorid は期待通りですが、iOS はひらがな入力モードにはなりません。

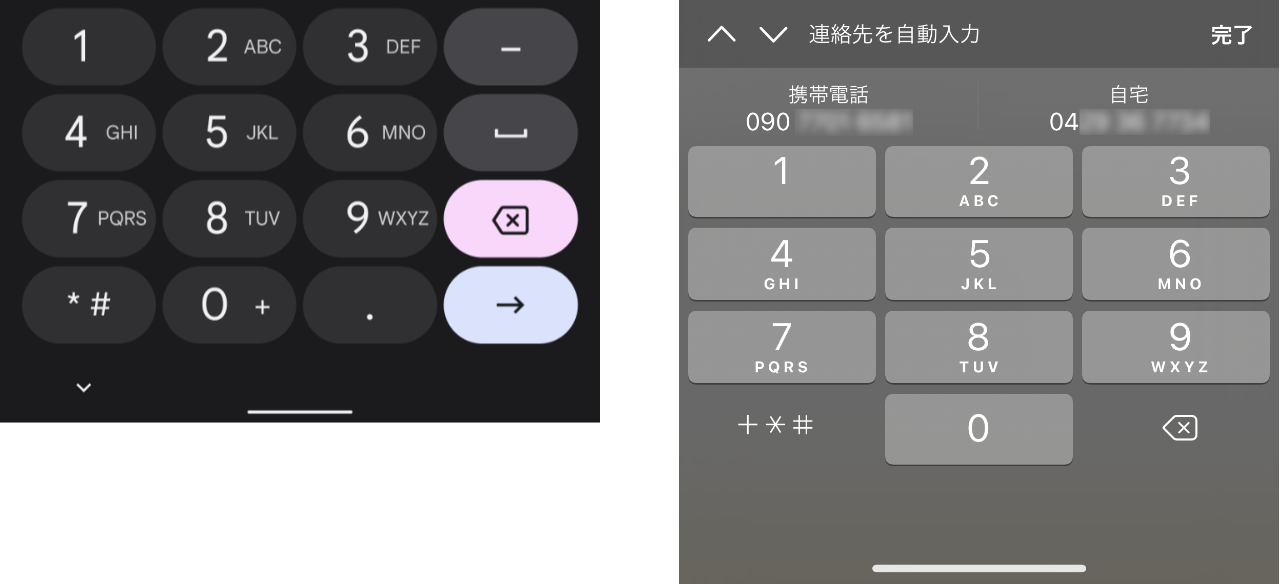
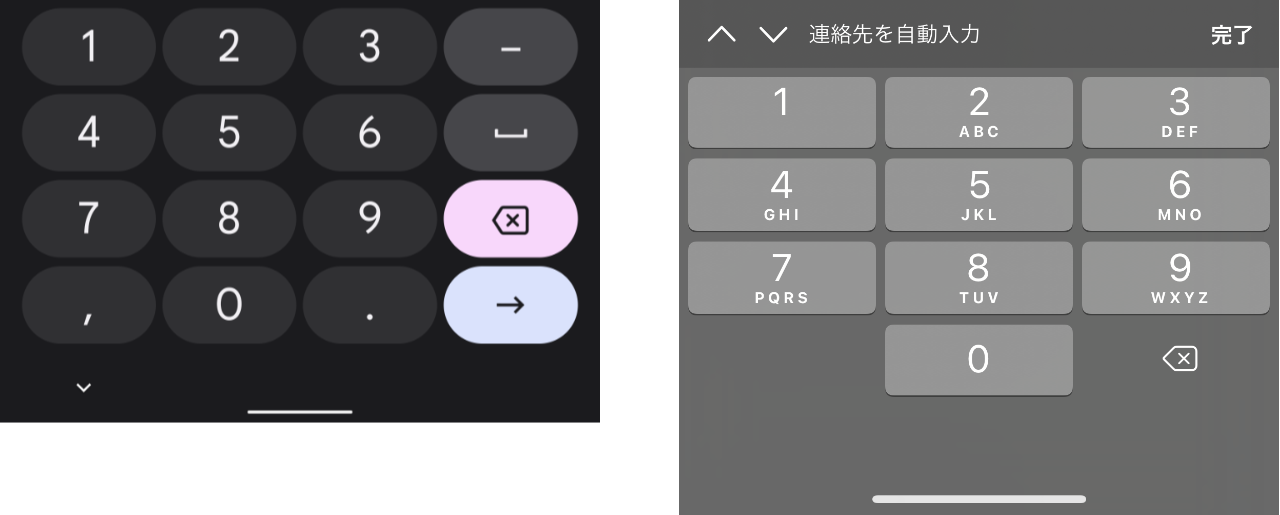
inputmode=”tel”
電話番号のテキスト入力モードになり、0 ~ 9 の数字に加え、# と * も用意されることが期待されます。Android、iOS ともに期待通りになります。

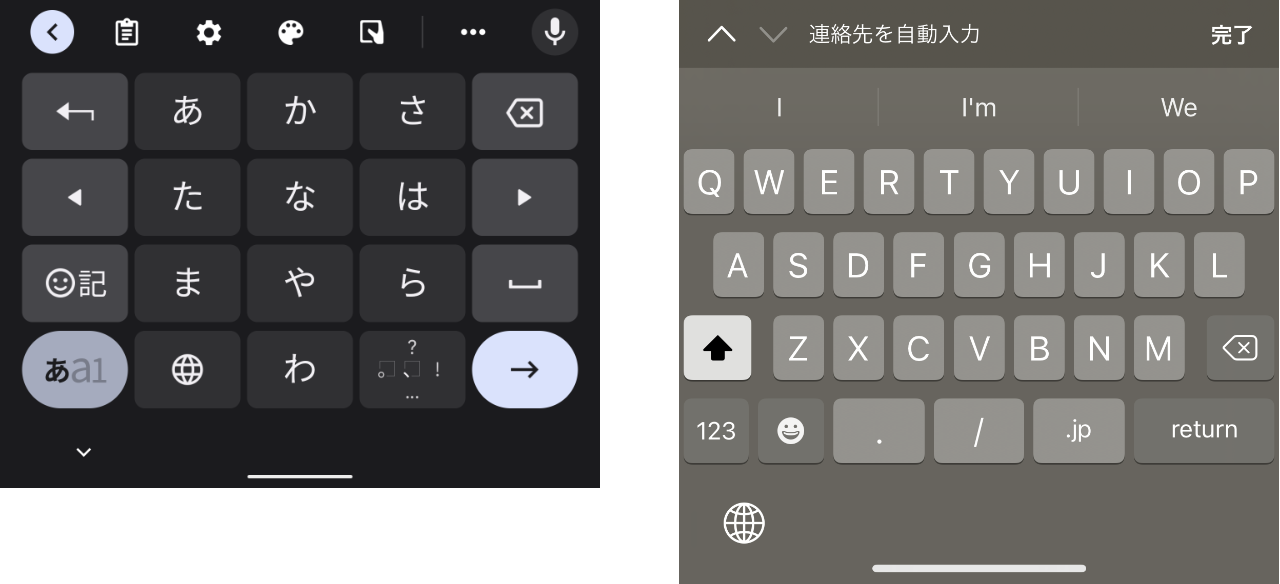
inputmode=”url”
ユーザーのロケールに合わせたテキスト入力モードになりますが、加えて、/ や . のように URL 入力に必要な記号、そして、URL に共通の www. などのドメイン名の一部が用意されることが期待されます。
筆者としては、ここはロケールに合わせないほうが便利だと思いますが、Android はローケールに合わせて、ひらがな入力モードになります。iOS は www. はありませんが、.jp を加えるなど、筆者個人的には理想的な仮想キーボードになっているのではないかと思います。

inputmode=”email”
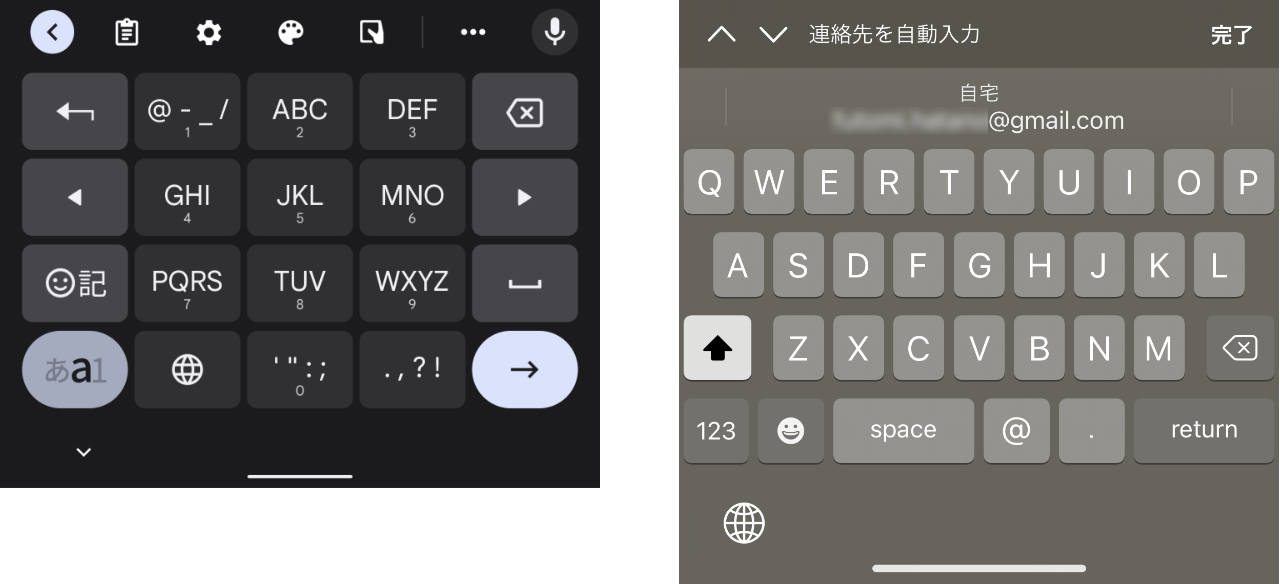
ユーザーのロケールに合わせたテキスト入力モードになりますが、 加えて、@ や . のようにメールアドレスに必要な記号も用意されることが期待されます。
筆者としては、ここはロケールに合わせないほうが便利だと思いますが、Android はローケールに合わせて、日本人にはおなじみのアルファベット入力モードになります。筆者個人的には iOS のほうが、理想的な仮想キーボードになっているのではないかと思います。

inputmode=”numeric”
数字入力モードになることが期待されます。Android、iOS ともに期待通りになります。

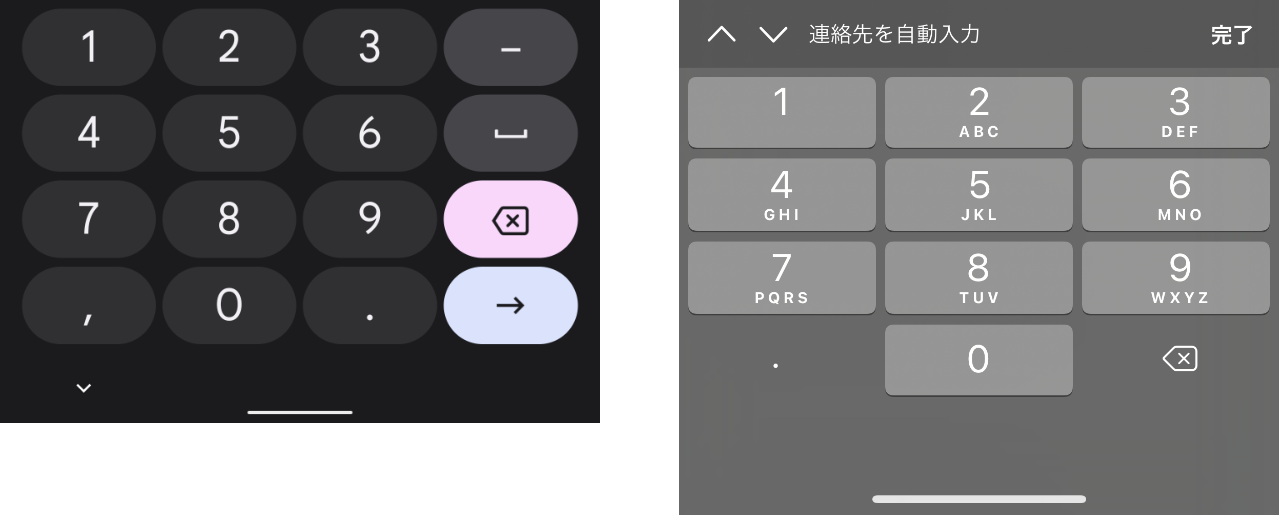
inputmode=”decimal”
小数を入力するモードになります。小数点はユーザーのロケールに合わせた記号が用意されることが期待されます。Android、iOS ともに、inputmode="mumeric" と同じ仮想キーボードが表示されます。

inputmode=”search”

検索に最適な入力モードになることが期待されます。Android ではひらがな入力モードになりますが、iOS では英語キーボードのままです。
アクションラベルを指定する enterkeyhint 属性
enterkeyhint 属性は次のようにマークアップします。
<input type="text" enterkeyhint="done">
enterkeyhint 属性は、仮想キーボードの右下のボタンを押すと何が起こるのかについて、OS にヒントを与えます。そして、OS はそのヒントに適したラベルを表示します。Android であればアイコンで、iOS であればテキストでラベルを表示します。
enterkeyhint 属性に指定できる値は決められています。 それぞれの値の意味と、そのときの Android と iOS の仮想キーボードのアクションラベルをご覧ください。画面キャプチャーの左側が Andorid、右側が iOS の仮想キーボードです。
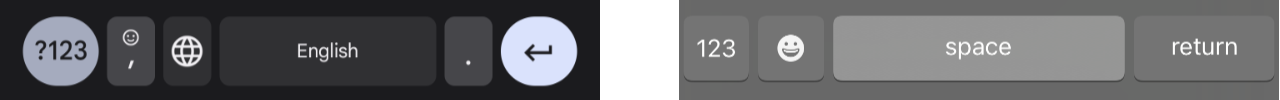
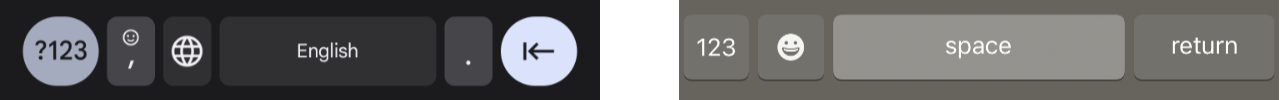
enterkeyhint=”enter”
改行の挿入を表します。

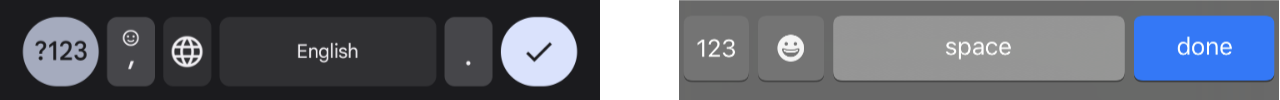
enterkeyhint=”done”
入力の終了を表し仮想キーボードを閉じます。

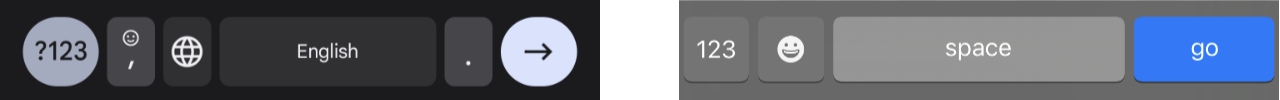
enterkeyhint=”go”
ユーザーがタイプしたテキストの対象にユーザーを連れていきます。

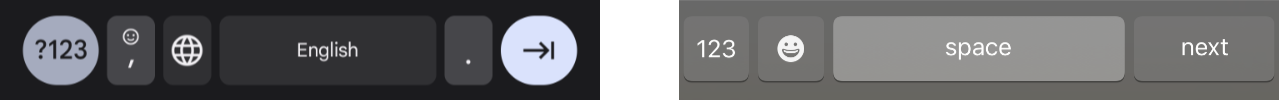
enterkeyhint=”next”
次のテキスト入力にユーザーを連れていきます。

enterkeyhint=”previous”
前のテキスト入力にユーザーを連れていきます。

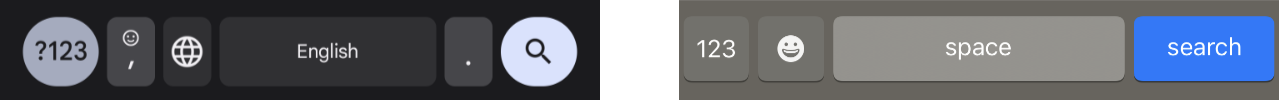
enterkeyhint=”search”
ユーザーがタイプしたテキストで検索した結果にユーザーを連れていきます。

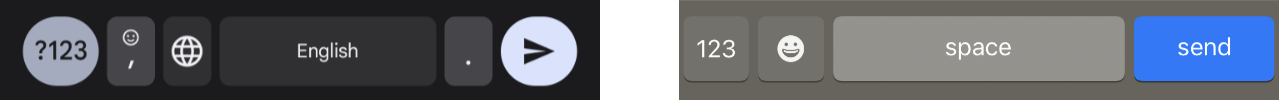
enterkeyhint=”send”
対象にテキストを配信します。

IME をオフにする
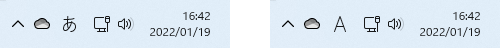
これまでスマートフォンの仮想キーボードを使って inputmode 属性の例をご覧いただきましたが、実は PC のデスクトップでも役に立ちます。Windows では inputmode 属性を使って IME をオフにすることが可能です。
nputmode 属性に "decimal", "numeric", "tel", "email", "url" のいずれかが指定されている場合、直前まで IME がオンだったとしても、その input 要素にフォーカスが当たると IME がオフになります。Chrome、Edge、Firefox いずれも IME オフをサポートしています。

2022 年 1 月現在、残念ながら MacOS で「ことえり」の入力モードを制御することはできませんでした。
まとめ
問い合わせフォームや申し込みフォームで情報入力を求められたとき、ウェブサイトによってはかなりイラっとすることがあります。その多くは、スマートフォンであれば入力モードが適切でない、PC であれば IME のオンとオフの切り替えが面倒という点ではないでしょうか。inputmode 属性と enterkeyhint 属性を使って、ユーザーを怒らせることなく必要な情報を入力してもらえるようなフォームづくりをしたいですね。
今回は以上で終わりです。最後まで読んでくださりありがとうございました。それでは次回の記事までごきげんよう。


