フォーム要素を CSS でデコレーションするのは非常に難しいことは誰もが経験済みでしょう。せめてチェックボックスやラジオボタンなどの色を自由に変更できたらと思うことはよくあるのではないでしょうか。そういったケースではCSSの accent-color プロパティが便利です。
accent-color プロパティを指定できる場所は次の 4 つ:
- チェックボックス (<input type=”checkbox”>)
- ラジオボタン (<input type=”radio”>)
- スライダー (<input type=”range”>)
- プログレスバー (<progress>)
使い方と効用
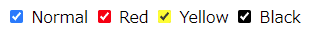
チェックボックス

<label><input type="checkbox" name="normal" value="1" checked> Normal</label>
<label><input type="checkbox" name="red" value="1" checked style="accent-color:red;"> Red</label>
<label><input type="checkbox" name="yellow" value="1" checked style="accent-color:yellow;"> Yellow</label>
<label><input type="checkbox" name="black" value="1" checked style="accent-color:black;"> Black</label>
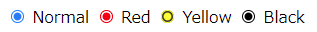
ラジオボタン

<label><input type="radio" name="normal" value="1" checked> Normal</label>
<label><input type="radio" name="red" value="1" checked style="accent-color:red;"> Red</label>
<label><input type="radio" name="yellow" value="1" checked style="accent-color:yellow;"> Yellow</label>
<label><input type="radio" name="black" value="1" checked style="accent-color:black;"> Black</label>
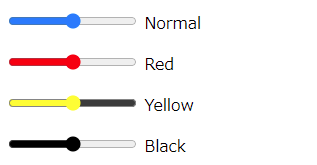
スライダー

<p><input type="range" name="normal" value="50" min="0" max="100"> Normal</p>
<p><input type="range" name="red" value="50" min="0" max="100" style="accent-color:red;"> Red</p>
<p><input type="range" name="yellow" value="50" min="0" max="100" style="accent-color:yellow;"> Yellow</p>
<p><input type="range" name="black" value="50" min="0" max="100" style="accent-color:black;"> Black</p>
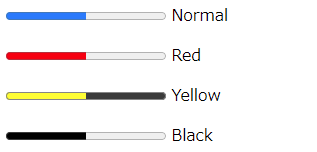
プログレスバー

<p><progress value="50" max="100"></progress> Normal</p>
<p><progress value="50" max="100" style="accent-color:red;"></progress> Red</p>
<p><progress value="50" max="100" style="accent-color:yellow;"></progress> Yellow</p>
<p><progress value="50" max="100" style="accent-color:black;"></progress> Black</p>
アクセントカラーって何?
accent-color プロパティのアクセントカラーって何だろうと疑問に思う人は多いでしょう。ちゃんと定義があります。W3C の を引用すると、このように書かれています(日本語訳は筆者)。
アクセントとは、カラースキームの中で、より実用的に背景色と前景色で際立たせる色のことです。一般的には鮮やかなほうの色を指します。
CSS Basic User Interface Module Level 4 – W3C
このように、accent-color で指定できる色は、背景色か前景色のどちらか一方であって、鮮やかな色のほう、ということなので、どちらの色も自由に指定できるわけではないのです。
アクセシビリティーに重要なコントラスト
前述の例ではチェックボックスとラジオボタンの背景の色を指定しましたが、チェックそのものの色は指定していません。チェックボックスでは背景が赤と黒の場合、チェックの色は白になってます。一方で背景が黄色の場合、チェックの色は黒になっています。これはブラウザーがコントラストを考慮して自動的に決定します。
色のコントラストはアクセシビリティーという視点では非常に重要です。デザイン重視でどうしてもコントラストが低い色を選定してしまいがちになりますので注意したいところですが、accent-color プロパティではどうにもできませんし、それで良いのでしょう。
対応ブラウザー
2021 年 10 月現在、以下の 3 つのブラウザーで accent-color プロパティのサポートを確認できました:
- Chrome
- Edge
- Firefox
残念ながら Safari はサポートしていません。日本では、とりわけスマートフォンでは iOS からのアクセスの割合が多いため、これは残念です。
【2021-11-16 追記】Safari Technology Preview Release 135 で accent-color がサポートされました。いずれ Safari でも利用できるようになるでしょう。


