CSS で、フォントやマージンなど、さまざまな大きさや長さを指定しますが、CSS では様々な単位が定義されています。今回は、それら単位のうち、em や rem などの相対的長さの単位について見ていきましょう。
相対的長さの定義
CSS の長さの単位は W3C CSS Values and Units Module Level 3 という仕様書の 5.1. Relative Lengths という章で規定されています。仕様では相対的長さの単位として em, ex, ch, rem, vw, vh, vmin, vmax の 8 つが規定されています。ここでは良く使われる em と rem にフォーカスします。仕様では、em は要素のフォントサイズ、rem はルート要素のフォントサイズであると規定されています。相変わらず良くわかりませんね。それぞれの規定をもう少し詳しく解説します。
em とは
em は要素のフォントサイズ のことなのですが、要素のフォントサイズとは、その要素の直下に文字を入れたときにレンダリングされるフォントサイズのことです。そのフォントサイズは、自身の要素が何かによっても違いますし、親要素、さらには祖先要素にまで遡って影響を受けます。言い換えると、1em の具体的な長さというものは、状況によって変わってしまうということです。
以下の 2 つの例では、テキストのフォントサイズは 1em ですが、実際にレンダリングされたときの大きさは全く異なります。次の例では、h1 要素の中に span 要素があり、その span 要素で font-size を 1em にセットしています。
<h1><span style="font-size:1em;">Hello World!</span></h1>

次に、small 要素の中に span 要素があり、その span 要素で font-size を 1em にセットすると、次のようにレンダリングされます。
<small><span style="font-size:1em;">Hello World!</span></small>

このように同じ 1em でもこれだけレンダリングの結果が異なります。以上のサンプルはブラウザーのデフォルトスタイルしか適用されていませんが、実際には皆さんが作るスタイル(オーサースタイル)がカスケードされますので、1em が実際には何 px なのかを知るのは非常に難しいと言えます。
しかし、レイアウトを調整するときには重宝する単位です。現時点でレンダリングされている文字を 1 割ほど大きくしたいと思えば、font-size に 1.1 em を指定すれば叶います。
rem とは
rem はルート要素のフォントサイズ のことなのですが、ルート要素とは具体的には html 要素のことです。そして、そのフォントサイズは、Chrome などのメジャーなブラウザーであれば 16px です。 rem は em と同様に相対的な長さを表す単位ではあるものの、その基準が固定であるため、どの要素の中であろうが、1rem は必ず同じサイズ(通常なら16px)となります。
もし html 要素の font-size の値を変更すると、1rem の基準もそれに合わせて変わることになります。次の例では 1rem は 12px になります。
html {
font-size: 12px;
}
恐らく多くの人は、em より rem のほうが直感的で分かりやすいと感じるのではないでしょうか。そのせいもあってか、筆者は近年は長さの単位はほぼ rem ばかりを使っています。
px などの絶対的長さの単位は使わない方が良い?
CSS の長さの単位には、相対的長さだけでなく、px や pt などの絶対的長さも定義されています。時代の流れとして近年では絶対的長さより相対的長さを使うことが多いのではないでしょうか。筆者は近年はほとんど em か rem ばかりを使っています。px のような絶対的長さの単位は直感的に分かりやすいにも関わらず、なぜ近年は相対的長さの単位のほうが好まれるのでしょうか?
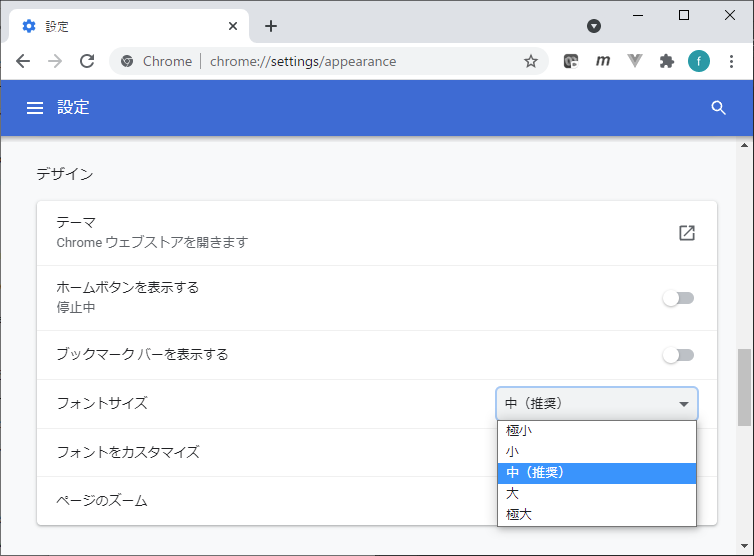
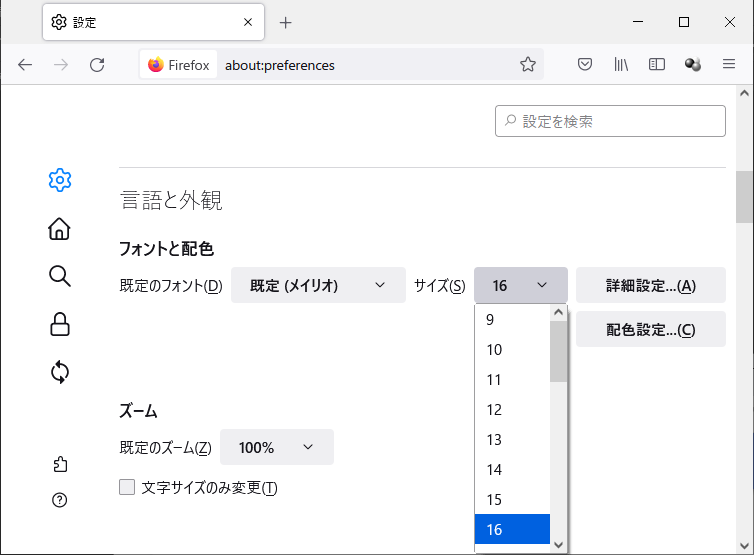
理由の一つにアクセシビリティーが挙げられるでしょう。どのブラウザーにも「フォントサイズ」の設定があります。


表示文字を大きくしないと読みづらい人は世の中に数多くいます。聴覚障がいでなくても、歳をとれば誰でも小さい文字は読みづらくなります。そのようなユーザーは、ブラウザーのデフォルトのフォントサイズの設定を変更して、文字を大きく表示することができます。
実は、px などの絶対的な長さの単位を使うと、この設定が効かなくなります。つまり、フォントサイズの設定を大きくしても、実際のレンダリング結果が変わらないのです。一方、em や rem などの相対的長さの単位を使うと、このフォントサイズの設定は期待通りに効きます。
とはいえ、このフォントサイズの設定を使っているユーザーは非常に少ないと言われています。実際には、フォントサイズの設定ではなく、ズーム機能を使うユーザーが多いようです。実は筆者もその一人です。ズーム機能であれば、絶対的長さの単位を使ったとしても、期待通りに大きく表示されます。というのも、名前の通り、レンダリング後のレイアウトをそのままズームしているからです。
個人的には、フォントサイズの設定に頼っているユーザーが少なからず存在する以上、少なくとも文字のサイズに関しては、できる限り相対的長さの単位を使うほうが良いと思い、そうしています。もちろん、それがどれほど意味があることなのかは分かりません。
個人的に、もう一つ相対的長さの単位を使うメリットを感じるシーンとして、サイト全体のフォントサイズの調整がやり易いという点でしょうか。ルート要素である html 要素の font-size を変更すると、サイト全体のフォントサイズもそれに合わせて一気に変わります。ちょっと極端かもしれませんが、文字サイズだけでなく、マージン、パディング、幅、高さなど、あらゆる長さの指定に rem を使うと、比較的ズームに近い状態でレイアウト全体の大きさを調整できます。もちろん、すべてが期待通りになるわけではありませんが、その場合は、個別に微調整すれば済みます。
以上、筆者は相対的長さの単位を推しましたが、皆さんはどう思われるでしょうか?もちろん、px をバリバリ使う状況だってあると思います。決して、絶対的長さの単位を否定しているわけではありませんので、その点はご理解ください。かくいう筆者も、ウェブアプリ、とりわけ、Electron を使ったデスクトップアプリ開発ではバリバリに絶対的長さの単位を使うことがあります。


